Nuxt (or NuxtJS) is an open-source Vue framework that helps developers build their web applications with confidence by making web development simple and powerful. Localazy is one of the products #madewithvuejs, and our website uses Nuxt as its foundation.
Learn how to translate Vue.js projects with Localazy in the previous article
Localazy is fully ready to support your multilingual Nuxt projects. Learn how to get started, and enjoy seamless integration and localization automation with the Nuxt internationalization library and Localazy.
▶️ Getting started 🔗
If you don't have an existing Nuxt project, you may easily create one by following their installation documentation. If you use their create nuxt-app command-line tool, you'll set up a fully configured Nuxt.js project in no time.

Multilingual Nuxt project 🔗
To build multilanguage Nuxt-based projects, you should opt for the new @nuxtjs/i18n module that comes with helpful development and SEO features such as automatic routes generation and custom paths and various SEO-related meta attributes generation. All you need to do is to install the module using npm install @nuxtjs/i18n and add @nuxtjs/i18n to modules in your nuxt.config.js. See the official setup guide for more details.
Note that @nuxtjs/i18n package is successor to now legacy nuxt-i18n package. However, the basic configuration outlined in this article is applicable to the legacy version as well. The Localazy-related configuration is then indepent to the package you're using.
Once you've installed the module, create a lang folder in the root of your project and paste in the following configuration in nuxt.config.js
i18n: {
locales: [
{
code: 'en',
file: 'en.json'
},
{
code: 'de',
file: 'de.json'
}
],
lazy: true,
langDir: 'lang/',
defaultLocale: 'en'
}This way, we load two languages - English and German, and lazy-load them from the JSON files stored in the lang folder. Refer to the documentation about loading the translations lazily to learn more. Naturally, you may choose different names for the langDir folder and individual language files, as well as the list of locales your app will support.
Just to have some content to work with, create en.json file in the lang directory and paste in some content, e.g.
{
"welcome": "Welcome to my app"
}There is no need to create the German file; Localazy will take care of that.
🚩 Connecting to Localazy 🔗
First of all, set up a new account on Localazy and create your new project. It's generally recommended to use English as the source language, but you can choose any other. If you want, turn on the Use community translations (ShareTM) option is enabled.
ShareTM is a highly accurate shared translation memory that can help you accurately translate a significant portion of your project instantly. Thanks to it, most of the new projects have as much as 50% of their strings automatically available for translation into 80+ languages.
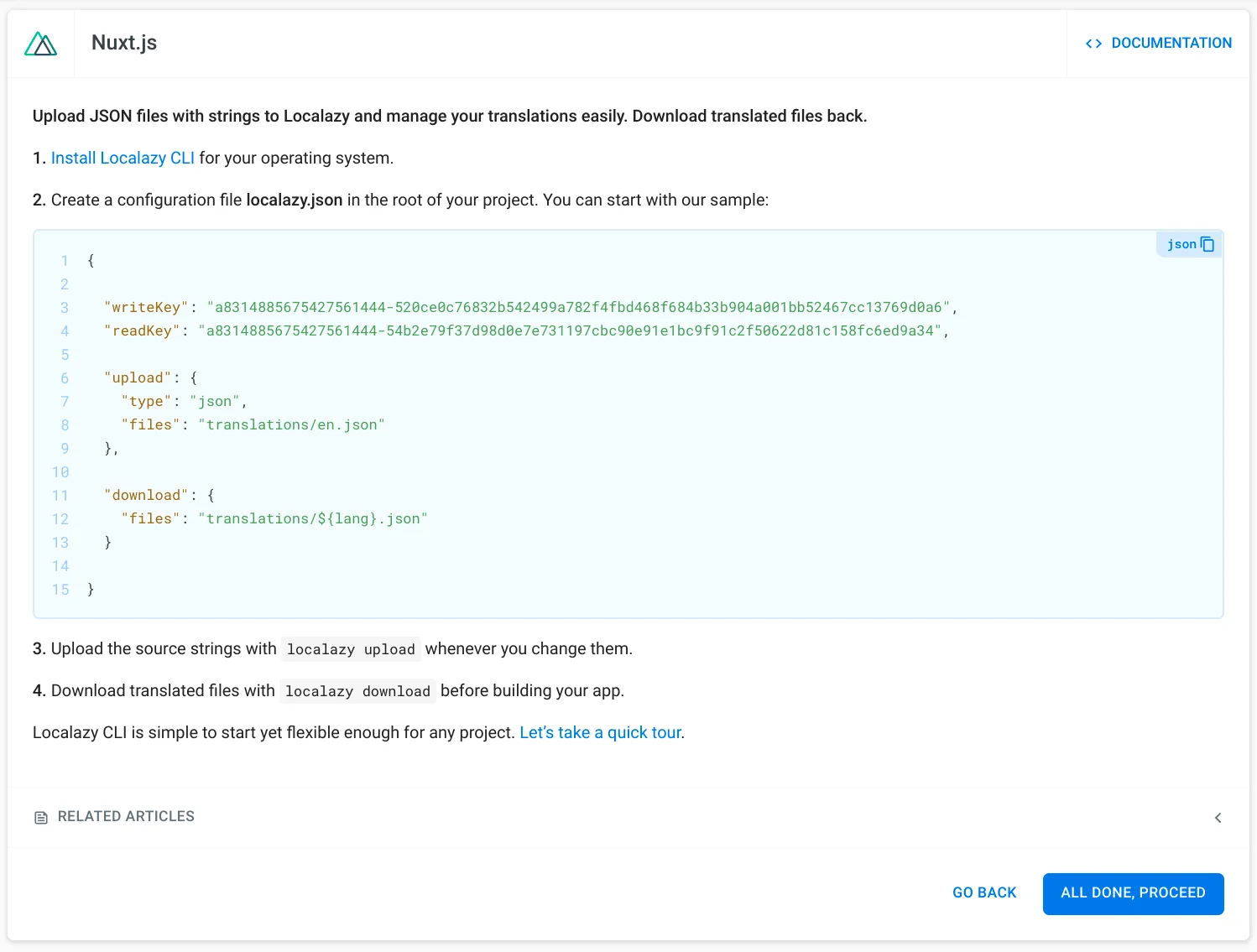
Proceed to create the project. Afterward, select Nuxt.js on the integration screen. We'll use the powerful CLI tool to manage the upload and download of texts.
Installation is available for Linux, macOS, and Windows. Note the read and write keys in step 2 - we'll need them shortly.

As suggested, create a localazy.json file in the root folder of your project. Copy the recommended configuration and change the translations folder to lang folder in both the upload and download sections.
{
"writeKey": "<your-write-key>",
"readKey": "<your-read-key>",
"upload": {
"type": "json",
"files": "lang/en.json"
},
"download": {
"files": "lang/${lang}.json"
}
}Now you are ready to upload the content in the English file. All you need to do is to call localazy upload.

Translating strings 🔗
Now go to Localazy and add the German language 🙂

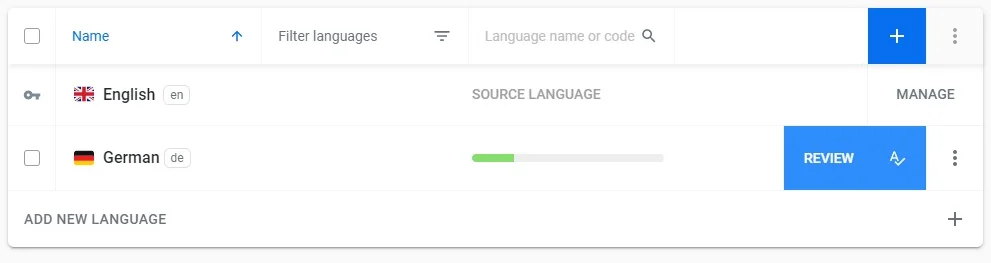
After adding the language, you'll see there is a Review button. Every time ShareTM provides a translation suggestion, it will have candidate status. This means that it will be ready for review, and any reviewer can either approve it or decline it. Go ahead and approve the suggested translations.

If the ShareTM did not translate 100% of your project, go back to the languages list and notice that the review button now reads translate. Localazy recognizes that there is nothing to review but still something to translate, so it offers you the next most likely action in one click.
Some parts of this article might not be accurate. This article mentions the ShareTM feature, which we've updated later. Learn more about the Localazy ShareTM improvements in this article.
Learn more about how reviewing translations in Localazy works.
You can now translate the rest on your own using the machine translation suggestions. This time you do not need to go through the review process since you are a trusted translator as owner by default, so the translation is immediately approved.
Final result 🔗
Come back to your application and run localazy download. You should see a newly created de.json file in the lang folder.
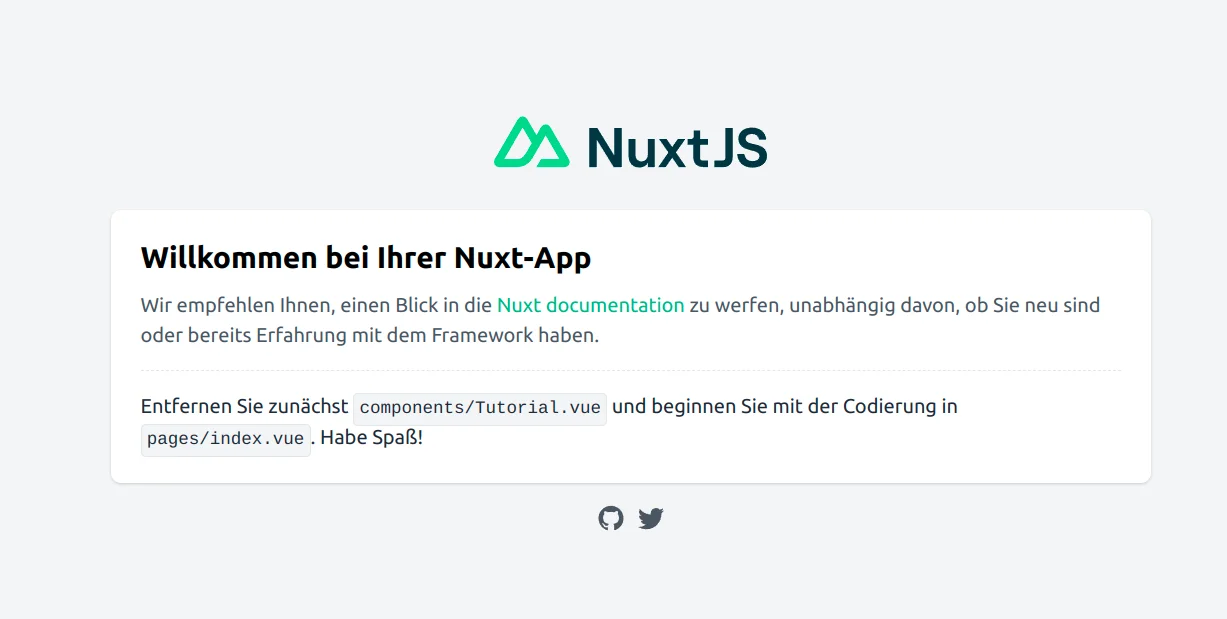
Now when you use the nuxt-i18n's $t function in some component, you'll be able to use content from the localization file. Since we set the default language to enusing {{ $t('welcome') will show Welcome to my app. Try changing defaultLocale to de in nuxt.config.js. You should see that the message has changed to the German translation you've created in Localazy.
How about this new Nuxt.js project's initial view translated to German? Pretty satisfying to see.

✔️ Conclusion 🔗
That's it! Now you're all set to serve your visitors content in their language!
Read more about what Localazy can do for you:
- Read the Getting Started Guide
- Never manage translators again: hire our Continuous Localization Team
- Start with localization in the design phase with the Figma Localization Plugin
- Integrate additional parts of your ecosystem with one of the 50+ integration options
- See our pricing options or read more on our blog
💝 Gift for you 🔗
As said earlier, the Localazy website is powered by Nuxt, and we are delighted to give our fellow Nuxt lovers a gift. 🎁
Use the coupon "lovenuxt" during your Localazy plan checkout and get a 25% discount on your purchase.
Discount applies to the Professional plan. Enjoy!