Whether you're an indie hacker or a digital product maker with a well-established team, finding design tools that make your work (and life) easier is always a win-win.
In this listicle, we've compiled:
- Fourteen of the most efficient tools to help you (and your team) establish better workflows and build digital products that your users will love.
- 7 powerful frameworks to approach the design of a winning digital brand.
We've brought popular and rare tools you've never heard of. After exploring them, we'll look at design frameworks and design thinking processes that will help you design better products. Let's go.
🛠️ 14 design tools to use in your workflows 🔗
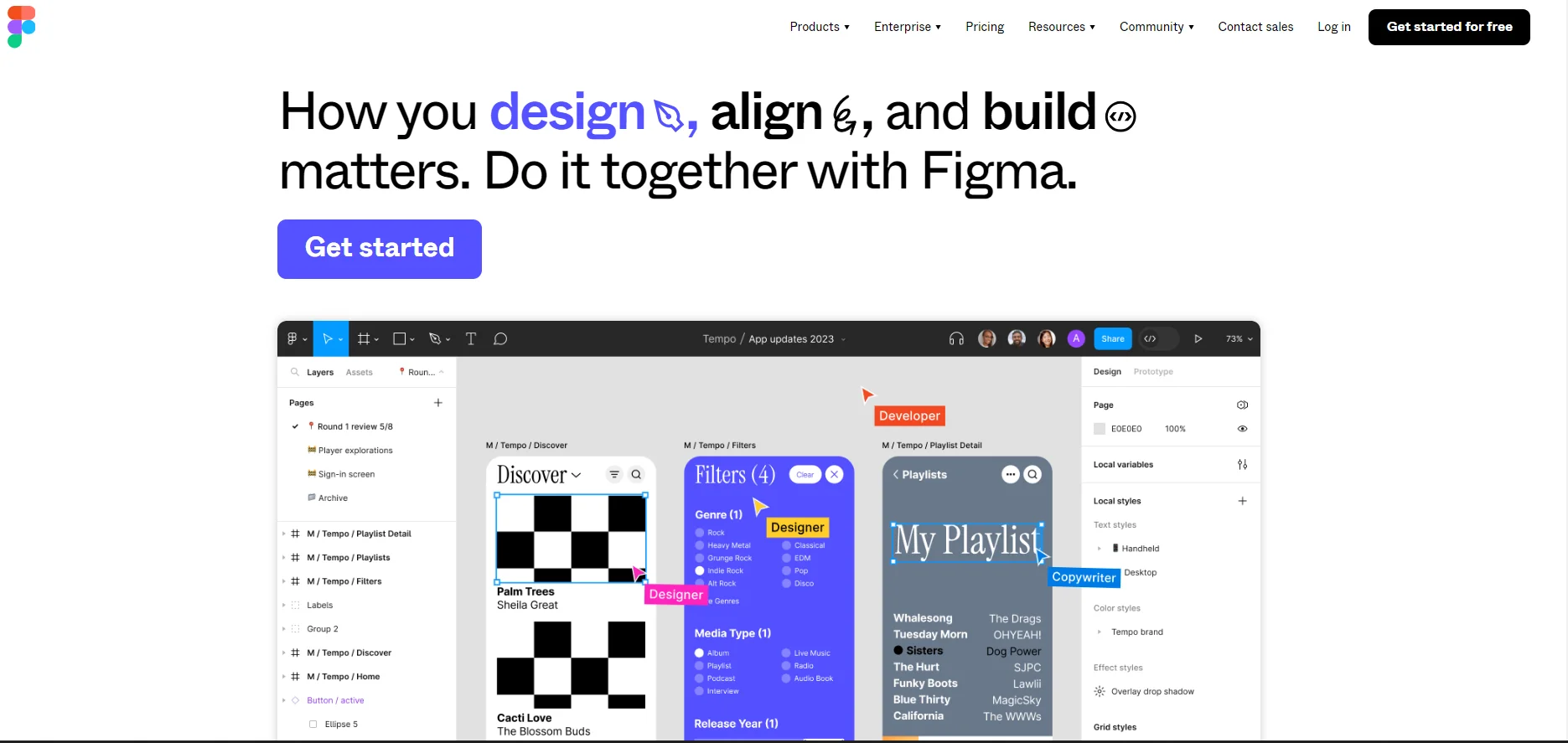
1. Figma 🔗
You want to move the needle. To develop a product that is different from anything others have created. If your design work expands beyond social media posts, we strongly recommend you factor Figma into your workflow. The powerful collaborative tool used by teams at Spotify, Puma, and Netflix needs no introduction.

An all-in-one design platform, Figma serves well for designing everything, from landing pages to entire websites and apps. Every team member, from designers to writers and developers, can use Figma to create digital products, brainstorm changes, and work together toward a final version, including localized ones.
Figma has grown rapidly as a platform because it has invested in community-building. Through its community feature and a vast amount of resources, templates, and especially Figma plugins, the platform goes beyond being just a design tool. Thanks to the community feature, you can follow other designers and use their work for inspiration. It's now a platform no digital product maker wants to skip.
Related: 6 Super-useful Figma plugins for product designers
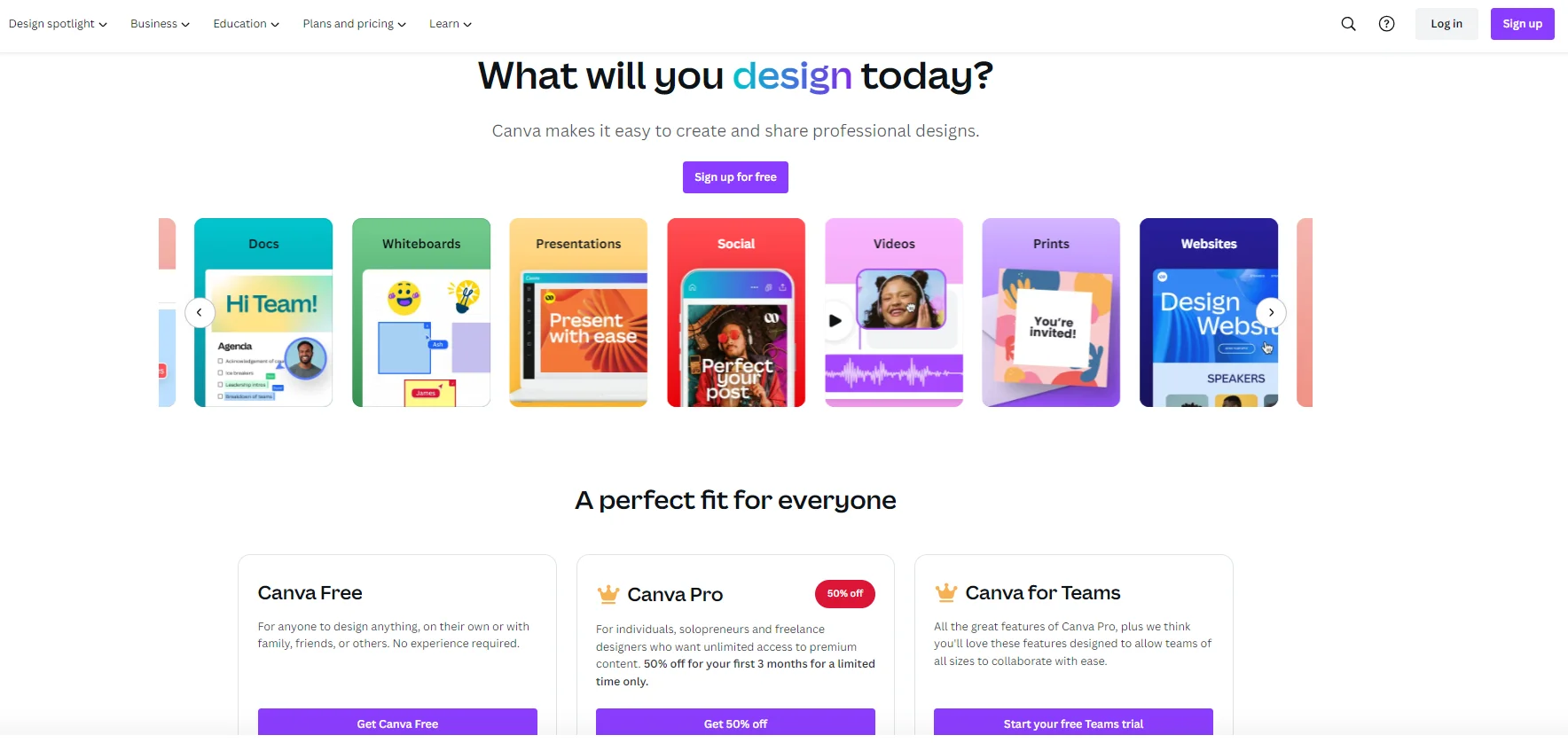
2. Canva 🔗
Do you need to make a few Instagram posts or design a promotional video for your products? You can do all this and more without having to hire a designer (yet). Everyone with minimal computer skills can find their way around Canva to produce simple designs, presentations, and videos. The platform couldn't escape the AI wave either, so they've implemented some cool features like Magic Write™ and Magic Design ™.

And you can do so much with the free plan alone. You can work with over 240k templates to produce designs across 100 types and keep up to 5GB of materials on your account. ✌️ The best part? There are no annoying watermarks, as in most free apps you'll find out there, and you can even share your designs and work on them with other team members simultaneously.
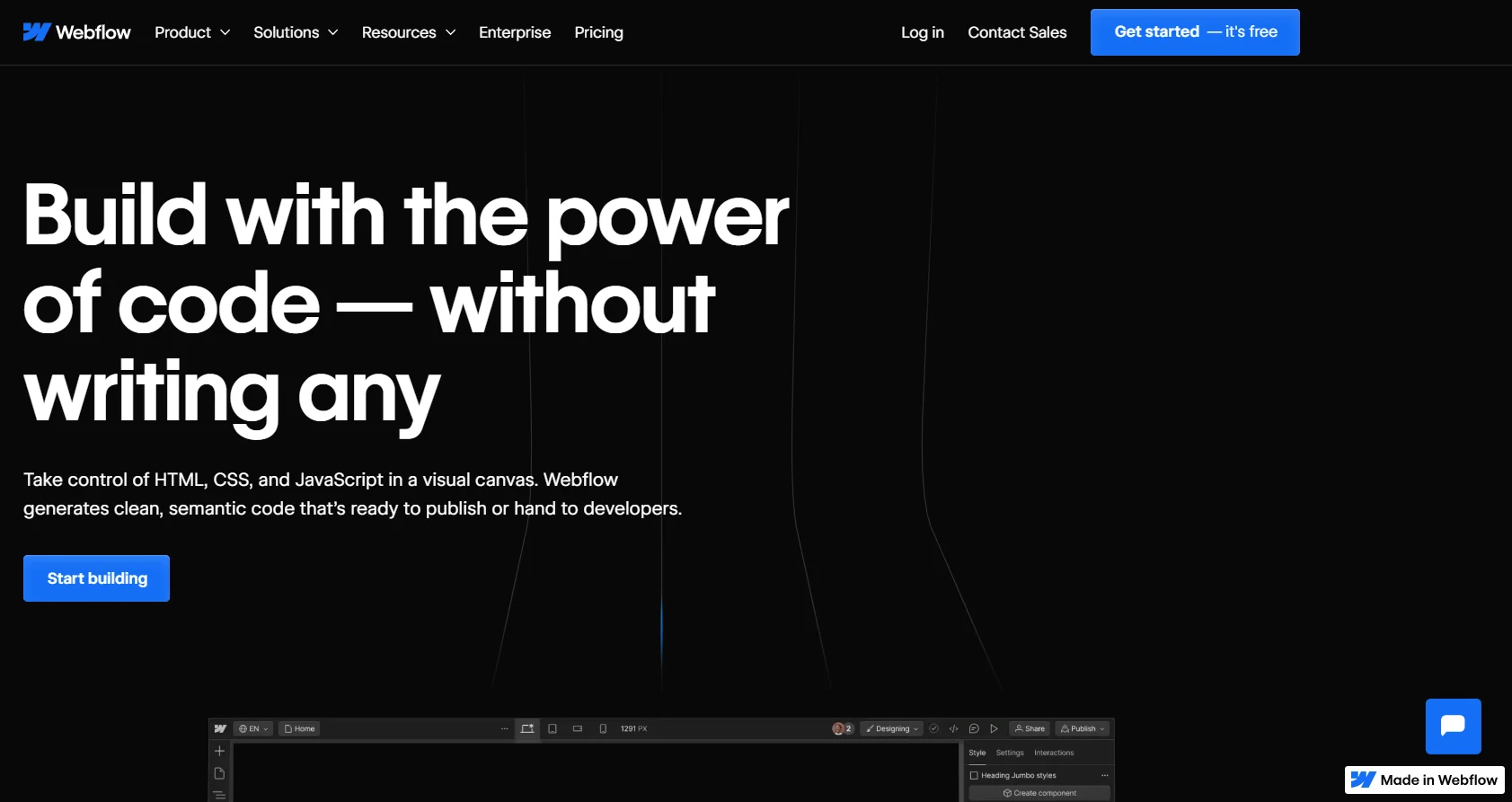
3. Webflow 🔗
The no-code movement is quickly increasing, especially with the advent of AI. And Webflow is at the helm of it when it comes to web development. Touted as a no-code web builder, Webflow allows you to build websites fast by choosing from their collection of 100 templates or creating your own from scratch.

It has never been easier to validate your business ideas with tools like Webflow that allow you to set up a website in under a few hours. When setting up a website the old-fashioned way, you must choose a Content Management System (CMS) and a hosting provider. However, Webflow also assists you with these through the Webflow CMS and hosting powered by Amazon Web Services and Fastly.
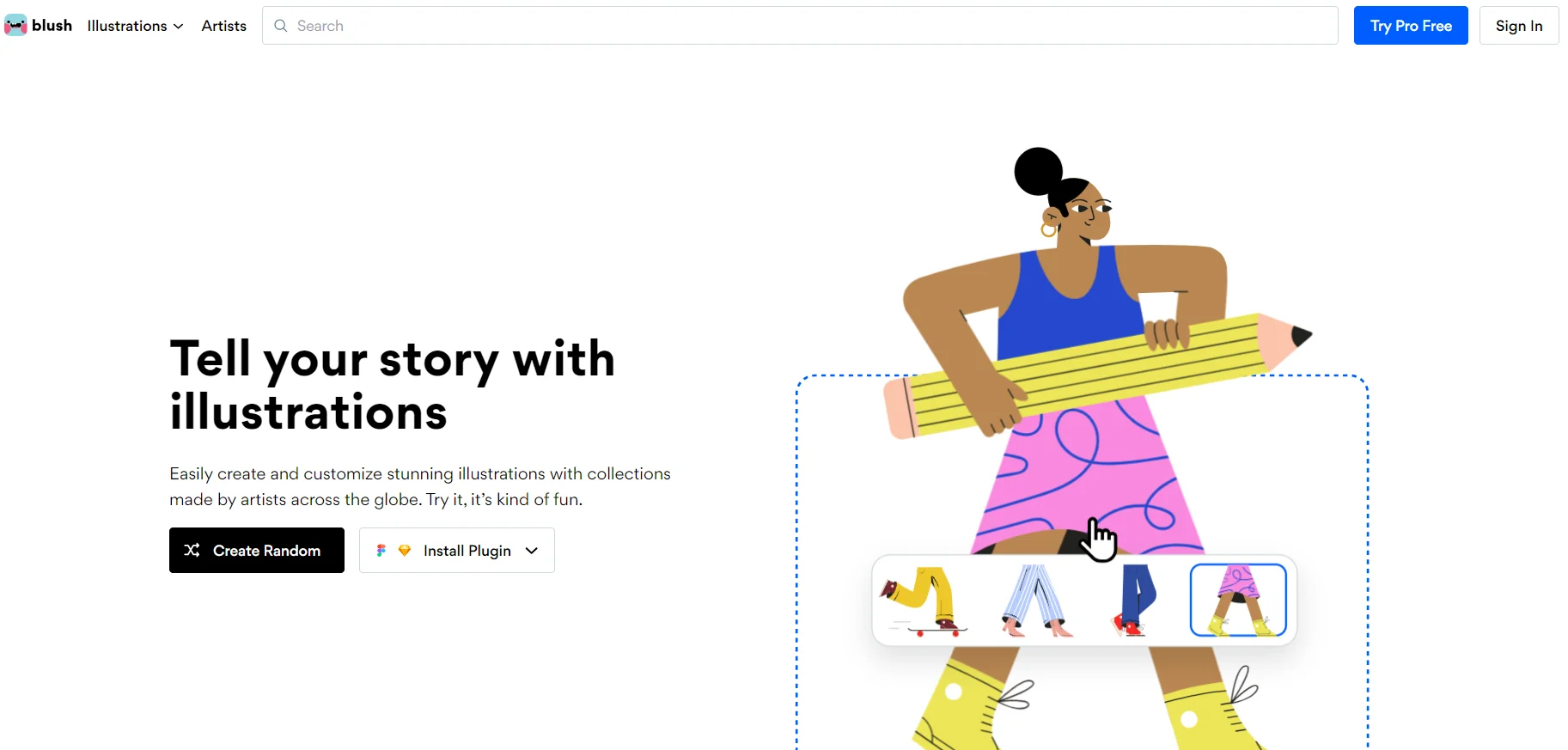
4. Blush 🔗
Want to give your digital product assets an unmistakable style? Then, you must look into using illustrations and characters. Now, they're challenging to produce and expensive to outsource. But this unique plugin, Blush, can help you include excellent illustrations in your projects.

Created by Pablo Stanley, Blush is home to thousands of illustrators worldwide who make collections of doodles and illustrations that you can easily incorporate into your Figma or Sketch projects. The plugin works well with these two platforms, but you can also download files to use them in other apps.
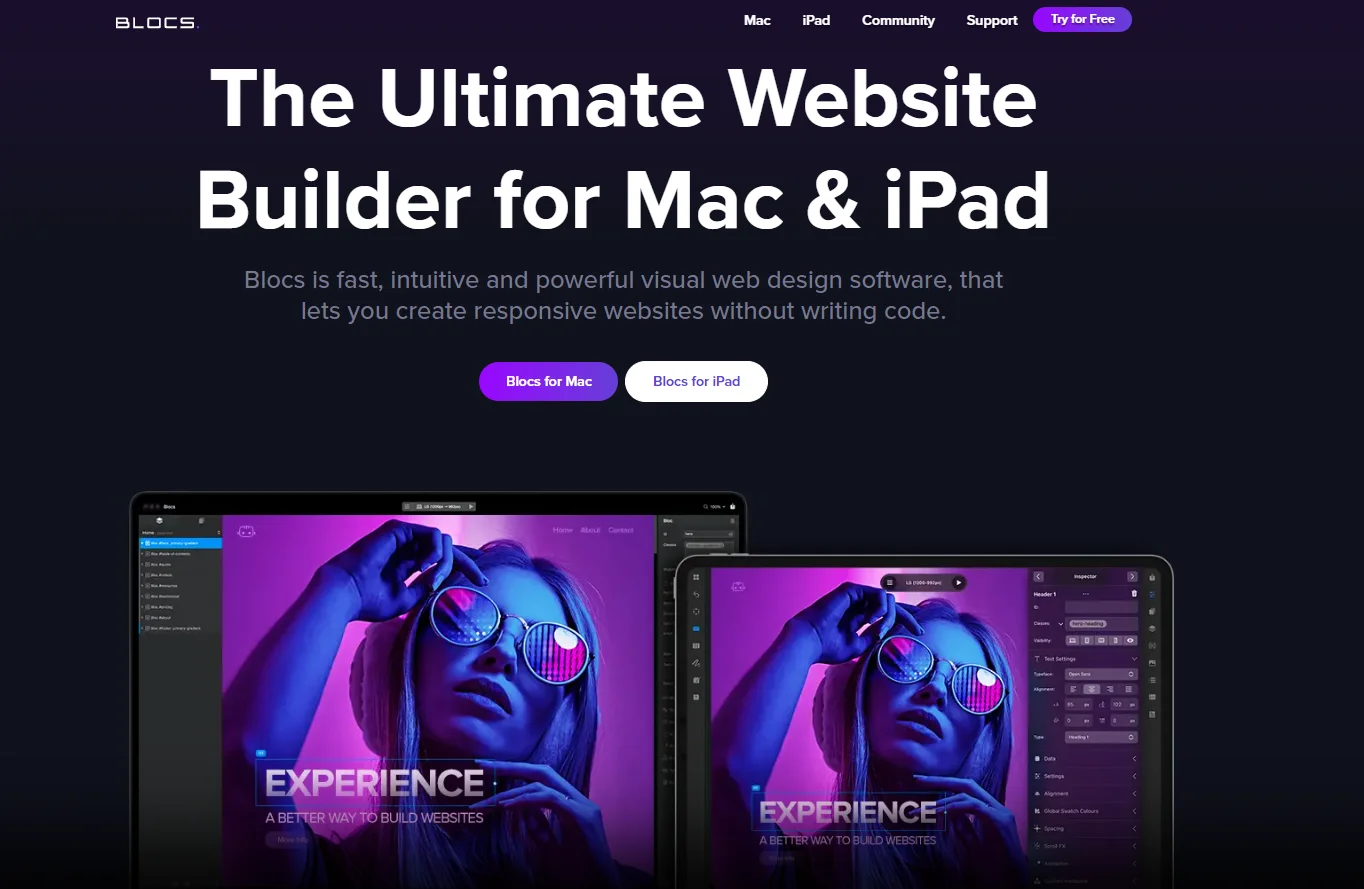
5. Blocs 🔗
Blocs is one of the few apps created by Norm and Helen Sheeran. They focus particularly on Mac, making it a very easy-to-use app for Apple devices. With Blocs, you can build websites for Mac without code by following a relatively simple process.

Even though not quite popular, the website builder has a full suite of resources to help you master the platform and build exceptional sites. It comes with a Learning Portal, a community forum, and its developer API, allowing developers to create custom add-ons to use on their projects and share with the community.
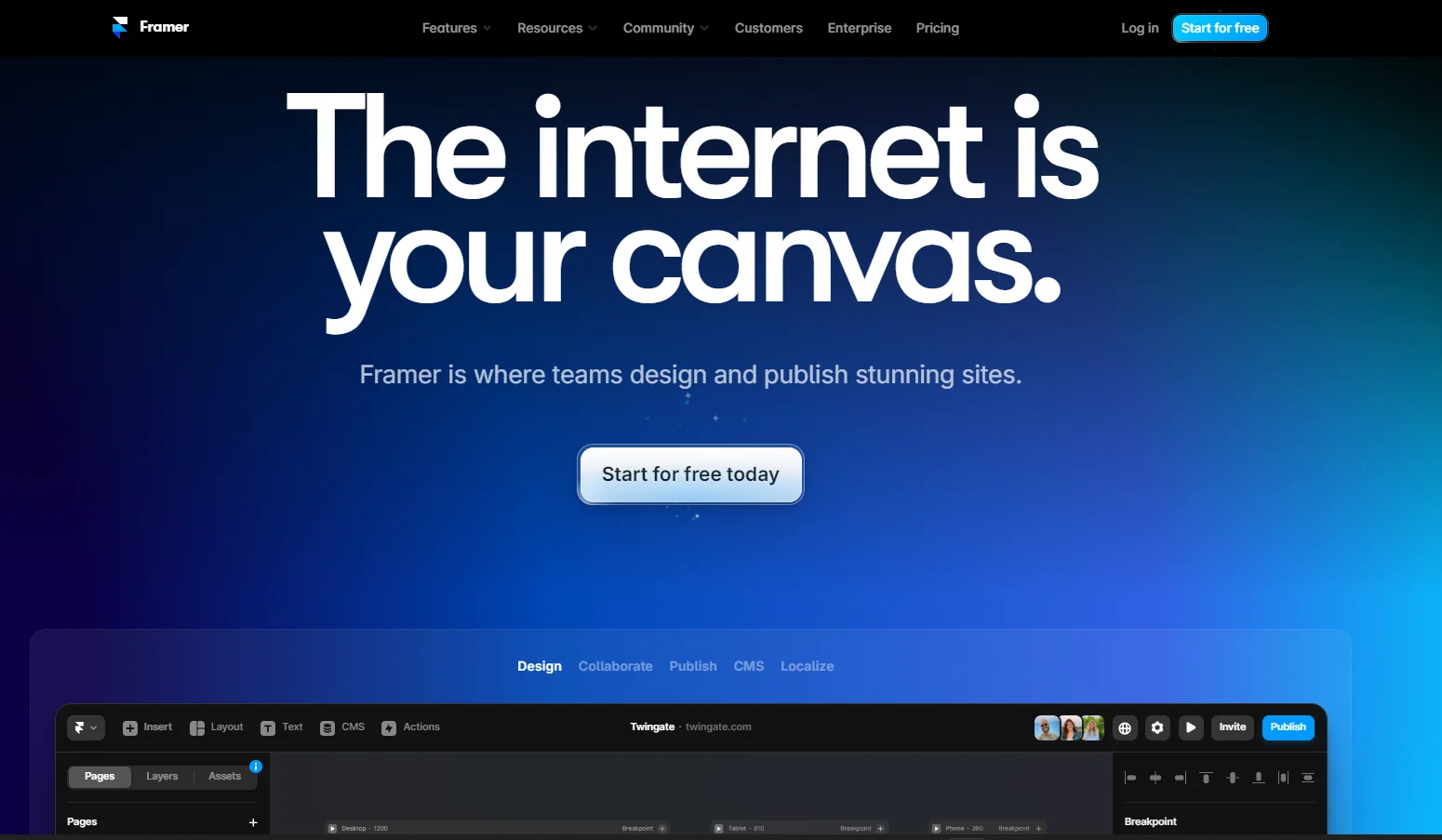
6. Framer 🔗
Tools like Webflow that are advertised as no-code tools require minimal coding knowledge. But if you want a tool that helps you design and launch simple websites in a few hours, you should consider Framer. Framer is built on the React framework and connects easily with Figma. 🔗 You can import your Figma files to Framer and have a website ready to publish in no time.

However, Framer is used mainly for small websites with a few pages and landing pages. You can even design simple websites using their AI feature, which has received much attention. Another great feature of Framer is their HTML to Framer Chrome extension, which allows you to copy HTML code, paste it to Framer, and customize it as you wish.
7. Adobe Illustrator 🔗
If you want to go full pro with your digital designs, the Adobe Suite is your premium version. And this is true regarding the work produced with it and pricing. The subscription you need to pay for using it is considerably high. However, it is worth it when you consider the options it offers to produce high-quality designs.

Whether you want to design logos, infographics, social media posts, website graphics, or promotional materials, Adobe Illustrator is the ideal tool for them. The secret to the high-quality designs stands in the vector-based software it uses. Vector-based images and graphics, unlike pixel-based ones, don't lose their quality no matter how much you stretch or zoom them.
8. Adobe After Effects 🔗
When asked about After Effects, our Art Director, Ondra, said, "...this is almost the main reason why I still pay for Adobe. AE is their best tool, with many plugins and integrations with other pieces of software." 📹 As a digital product maker, you can produce promotional videos for your products with advanced animations, visual effects, VFX, and motion graphics. The software offers a multitude of unmatched features for design.

While Adobe Effects helps you produce advanced animations with precision, it has endless features that come with a steep learning curve. You'll feel lost unless you invest a substantial amount of time into learning to navigate it. Unlike tools like Canva, AE is created with professional video editors in mind. However, once you learn how to navigate it, you can turn every imaginable idea into a visual masterpiece.
9. Adobe Photoshop 🔗
Thirty years ago, Adobe started a revolution in digital image manipulation with Photoshop. Since then, it has remained at the helm of it. Photoshop-produced designs remain synonymous with professional designs. Even though one needs to spend one's fair share of time learning its features, there are millions of tutorials out there to guide you.

You're probably left wondering what makes Photoshop different from Illustrator. Both apps are used for designing, right? Well, not quite. Illustrator is a vector-based software that helps you create scalable graphics, while Photoshop is a raster-based software used mainly to work with images and pixel-based graphics. It's perfect for editing photos to make them hyper-realistic, add shading effects, or animate them. And now, with the integration of Generative AI across Adobe apps, you don't need to have much graphic design skills to create exceptional design work. With a few prompts, you'll design whatever you can imagine.
10. Adobe Indesign 🔗
InDesign provides professional typesetting and design capabilities such as advanced typography, vector graphics, image placement, and page layout tools. It is commonly used to design and produce digital and print materials like brochures, flyers, books, magazines, newspapers, presentations, websites, and more.

As a digital product maker, you can design websites and other assets in InDesign. For example, you can use it to create tutorials, white papers, e-books, infographics, product brochures, certificates, posters, banners, interactive PDFs, and other marketing collateral. InDesign's versatility in print and digital formats allows you to repurpose materials easily for web and mobile viewing.
11. Affinity Designer (Illustrator Alternative) 🔗
Affinity Designer is a vector graphics-based alternative software to Adobe Illustrator for creating logos, icons, UI elements, concept art, and more. Key strengths focus on precise vector design with flexible layers, gradients, filters, effects, and robust export options. Its modern interface is less cluttered than Illustrator and comes with a slightly easier learning curve.

Affinity apps are the best alternative to Adobe, especially when it comes to pricing. Not only do Affinity apps cost less than Adobe, but they also come with a one-time payment price rather than a monthly subscription. So, if you want to decrease your expenses, you shouldn't overlook Affinity apps and Affinity Designer as alternatives to Illustrator. 💸
12. Affinity Photo (Photoshop Alternative) 🔗
Affinity Photo is a raster graphics editor offering powerful photo editing features as an alternative to Adobe Photoshop. Key features include raw editing, layers, masks, advanced retouching capabilities, and filters. However, unlike Photoshop, you can edit both raster-based and vector-based graphics on Affinity Photo while retaining their quality.

For software teams, it's a more budget-friendly option that can handle the production of marketing visuals like infographics, social media graphics, product images, banners, and icons. Unfortunately, unlike Photoshop, it doesn't offer a set of pre-made templates, but if you can download them from elsewhere, you can edit them on the app.
But considering that Affinity is much newer than Adobe, there aren't as many templates available that are tailored to it. While Photoshop templates could open fine, you might struggle to edit some of their elements, such as smart objects.
13. Affinity Publisher (InDesign Alternative) 🔗
As a desktop publishing app, Affinity Publisher provides layout and vector tools and is a reasonable alternative to Adobe InDesign for creating marketing collateral, books, magazines, and more. Even for someone without prior experience with design tools, the interface is pretty intuitive to navigate, making it less complex than InDesign for beginners.

However, file compatibility is one of the biggest drawbacks of using Affinity Publisher, especially when collaborating with others on your projects. Since Publisher isn't used as much as InDesign, you will struggle to collaborate with others who don't use it. Some Publisher files don't work well on InDesign and vice-versa.
Still, Publisher offers multiple features that you won't find on InDesign. Besides books, newspapers, or magazines, you can use it to produce product labels, website mockups, and even social media posts.
14. Storybook 🔗
While Storybook is not exactly a design tool, it will help your designers and developers collaborate to produce stunning UI components. It allows devs to showcase components like buttons, inputs, modals, widgets, pages, etc., in varying states and configurations. And designers can quickly check how coded web elements look visually and reference these components for keeping a consistent design system.

As a digital product maker, you can leverage Storybook to build an organized, reusable component library for your product's front end. As developers build new UI components, they can add them quickly into Storybook to facilitate reuse and avoid recreating components from scratch over and over again. The catalog serves as the single source of truth, showing correct usage and options for each component. Plus, Storybook's list of integrations lets you connect it and work with design tools like Figma, Sketch, or InVision.
📐 7 frameworks for great product building 🔗
Simply having the best tools is often not enough to build great products. You must find and employ the right design frameworks and creative thinking approaches to design products that move the needle. Let's have a look at some of them.
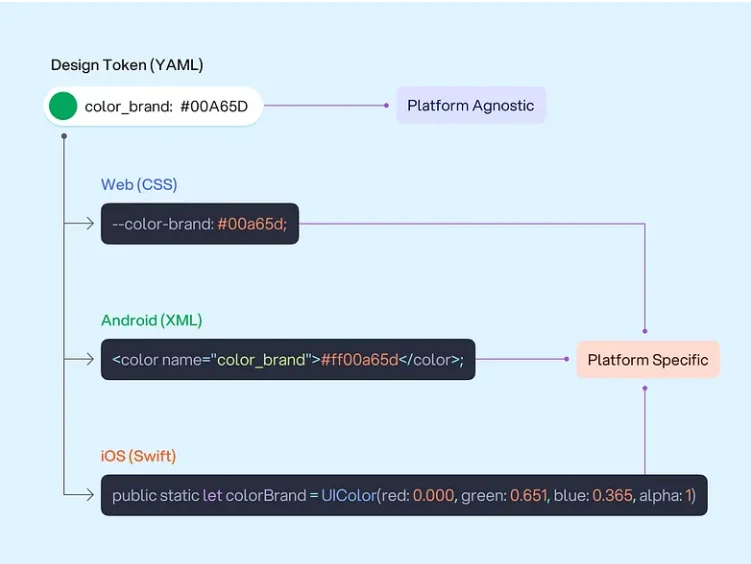
1. Tokenization/Design Tokens 🔗
It's easy to run into inconsistencies when building your digital products. You could end up with the same button having different colors, sizes, spacing, and typography across pages. Design tokens solve this. In 2014, Salesforce came up with this novel idea that by creating a layer of data on top of their design elements, they could easily scale design consistency across platforms.
What is tokenization, and how can you benefit from it? Well, think of design tokens as the ultimate description of a design element in an understandable language that provides enough guidance and information to build that element on any other platform with the same attributes.

This seems unnecessary on a small scale, but as your product expands to other platforms, design tokens can save you the hassle of encountering inconsistencies. Elsewhere, you will find design tokens defined as design decisions, too. That's one way to put it. Among multiple design variations for your UI elements, you're marking one to keep consistent across your brand.
Tokenization breaks the barriers to turning scalable designs into code. And now, you'll find out that most design platforms like Figma allow you to integrate it into your projects. There are even platforms like Zeplin tailored to this to help you create and manage design tokens. The more seamless the collaboration between design and development, the easier you'll build and scale worthy digital products.
2. Basic Design Thinking rules 🔗
Most frameworks used in product design are rooted in the basic principles of design thinking. Professionals started writing about design thinking in the 1950s, and since then, it has been mentioned and implemented widely in businesses of all stages, from small teams to large organizations. Design thinking springs from five key principles, which are executed in a non-linear manner:
- 👂 Empathize. Start researching and pinpoint user needs. Get an authentic understanding of the user's issues and what they're trying to accomplish.
- 📝 Define. Based on your research, synthesize the information you've gathered during the first stage and define your users' problems into statements.
- 💭 Ideate. Start brainstorming solutions to the issues you've identified in the initial stages.
- 🧑💻 Prototype. Whether digital or paper-based, this stage involves the creation of a few prototype versions. Experiment and aim to produce solutions by approaching the problem from different angles.
- 🎯 Test. Select a small pool of beta users to test the solutions or apply dogfooding. The results will tell you if you should return to previous stages or continue with the developed solution.
No matter what you are building, you can apply these design thinking principles to achieve a working product faster. However, when it comes to frameworks, whether it's design thinking or another one, don't expect any of them to fit your needs.
"Don't be rigid and dogmatic when applying them, but rather experiment and find out what works best for your company and your team," adds Ondra.
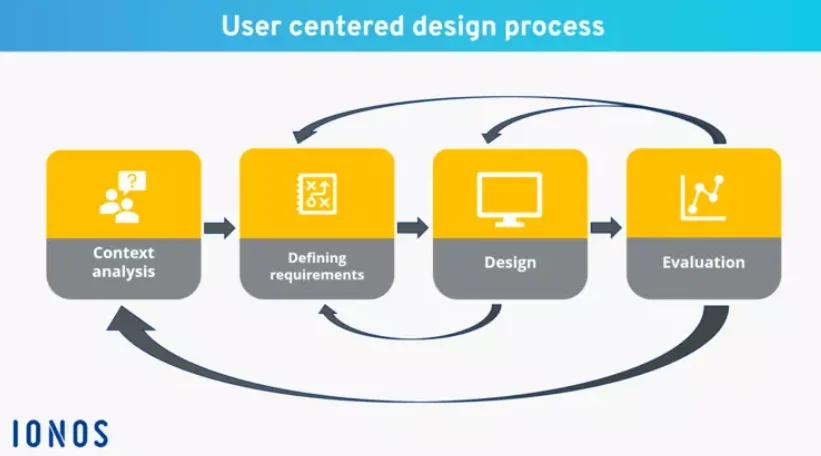
3. User-Centered Design 🔗
User-Centered Design (UCD) is an iterative design process that focuses on usability and designing around how users think, act, and interact. UCD relies heavily on user research and testing to deeply understand user needs at each stage of product development. The four fundamental tenets of UCD are:
- 🕵️♀️ Analysis. Designers focus on specifying the context in which users will use the product.
- 📋 Specifications. After analyzing potential contexts, teams come up with a list of specifications the design needs to fulfill.
- ✏️ Designing. During this phase, designers bring to life their conceptualized solutions.
- 🤔 Evaluation. After designers finish their work, you test the solutions against the specifications with real users and reiterate until you have a satisfactory product.

In an ongoing cycle, digital product makers focus on collecting direct user feedback for design revisions. The goal is to reduce friction and optimize user experiences to serve real goals and behaviors. The upfront research and user testing results in higher product adoption and satisfaction.
4. Lean UX 🔗
Lean UX adapts lean principles to deliver stakeholder value quickly through the design process. It aims to rapidly test hypotheses with prototypes rather than perfect specifications upfront. Lean UX speeds up development with just enough design to start learning from users from the beginning. The lean UX process looks like this:
- 🧠 Think: Don't spend days carrying out surveys and interviews. Make quick assumptions about the ideal solutions based on what you know about users.
- 🧱 Make: Design an MVP (Minimum Viable Product) as fast as possible. Let it be simple and functional.
- 🔎 Check: Test your MVP as soon as you're done. Gather feedback, analyze the data, go back to phase one, and repeat until you're done.
Focus on creating a minimum viable product (MVP) and then iterating based on insights from live data and observation of actual customer behavior. This experimentation mindset reduces risk by quickly validating or pivoting key assumptions within short build cycles.
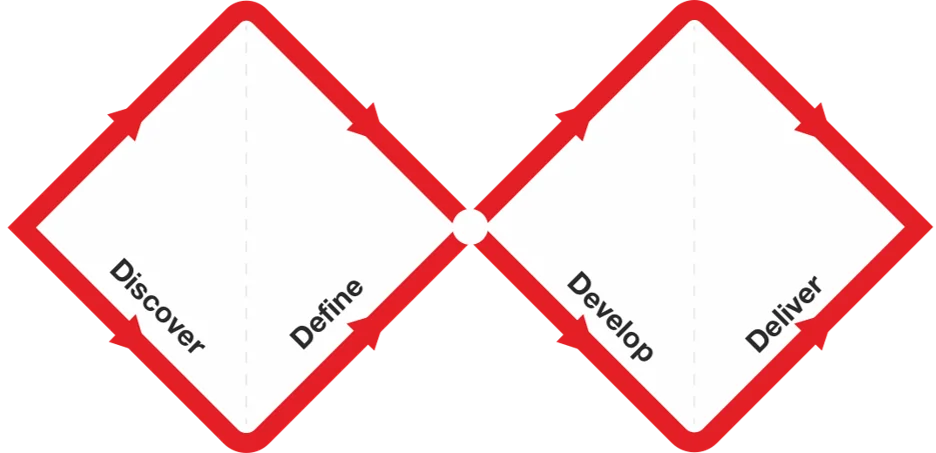
5. Double Diamond 🔗
The Double Diamond design framework is visualized through two diamonds to represent alternating moments of divergence and convergence throughout product development. It starts with discovering user problems and expands to explore many ideas before refining and narrowing them down to deliver solutions.

After this first diamond delivers a concept, the second diamond repeats the iterative process at a detailed design level. 💎 This divergence-convergence pattern aims to foster user empathy before ideating, actionable idea refinement, and clear delivery.
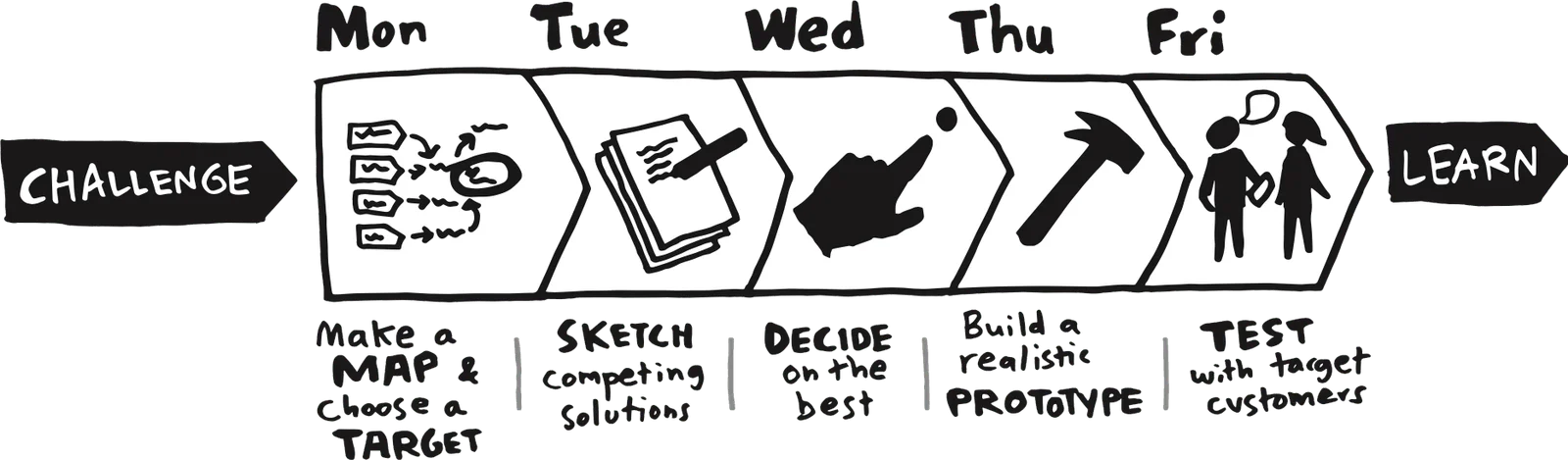
6. Design Sprint 🔗
The Design Sprint framework was developed by Jake Knapp, and it gained popularity after its successful implementation for companies like Google, Medium, and Slack. Then, it evolved into a more robust framework with the contributions of Braden Kowitz, Michael Margolis, John Zeratsky, and Daniel Burka.

The framework provides a rapid 5-day process to validate and prototype product concepts through an intense week of collaboration, research, ideation, iteration, and testing. It enables digital product makers to fast-track development and get tangible user feedback on ideas early.
Over the week, teams progress from problem framing to ready-to-test prototypes put in users' hands, testing vision plus real-world viability. This structured time-boxed sprint offers productivity momentum and data-driven decisions to reduce risk and reach a working product as fast as possible.
7. Bonus ideas: Close the brand gap 🔗
In his book The Brand Gap, Marty Neumeier holds an interesting stance toward building memorable brands. He's worked with major brands like Apple and Netscape. In this book, he dispels several myths about branding and argues that there is a way to successfully unify both creative and strategic approaches. We'll discuss some of these ideas here. The first is that branding is not the product or the logo. It's more than that.
More than anything, a brand is a gut feeling. Users' gut feeling when they see your product indicates how powerful your branding is. If users see your brand as trustworthy to the point they think there's no substitute for it, you've built a charismatic brand. How to build a charismatic brand? Follow these five steps:
- 🌟 Differentiate. Get clear on "who you are", "what you do", and "why does it matter". With these in mind, you should become your user base's first or second choice, a.k .a. tribe. And if you're not, keep redefining your brand until you are.
- 👯 Collaborate. Get left-brainers and right-brainers in your team to work together. When analytical and creative professionals work together, they create unique solutions.
- 💡 Innovate. If you're serious about innovating, focus on a big idea that is so big it scares you. Real innovation should be indistinguishable from magic.
- 👍 Validate. Research, when done correctly, can inspire innovative changes. Focus groups can help you research and identify helpful changes, but don't focus the research entirely on them; instead, have them help you focus the research in a particular direction.
- 🌱 Cultivate. Don't consider your brand a consistent and rigid entity but a living organism that grows and adapts by cultivating audience experiences.
📌 Final thoughts 🔗
We hope you found this extensive collection of tools and frameworks helpful in building your digital products. There are an infinite number of resources out there, and this could be daunting. However, pick and test a few of the tools and frameworks we've provided and stick to what helps you ship functional products fast. And when your product gets considerable traction, and you want to expand to other countries, give Localazy a go.