
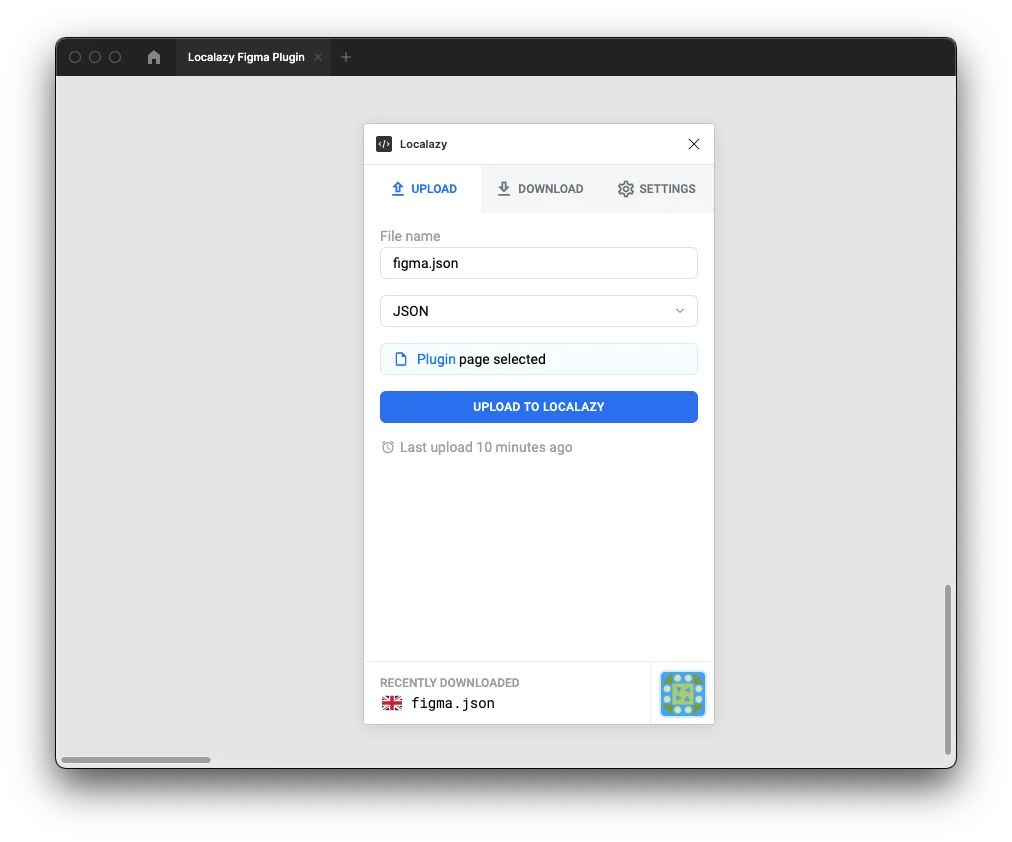
File name #️⃣
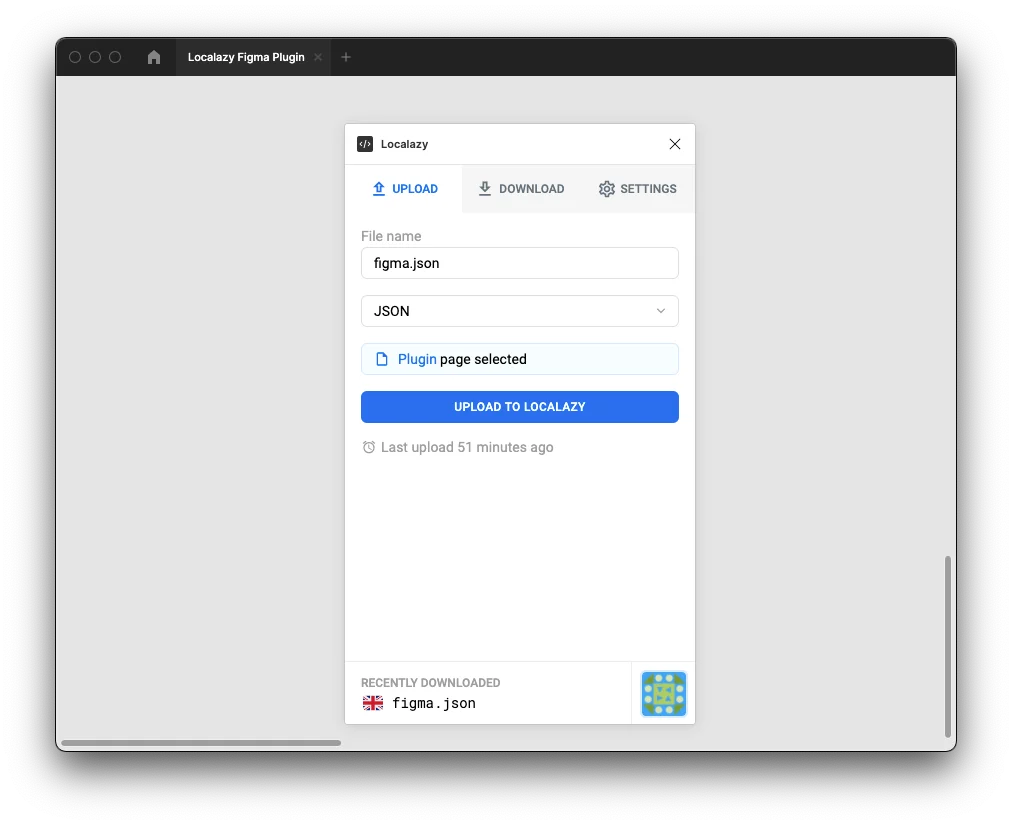
By default, filename is set to figma.json. You can overwrite it to any name you want. Just note that this field is required to be able to upload strings to Localazy. The file extension is not added automatically to the filename.
File path #️⃣
By default, file path is set to project. You can overwrite it to any path you want. You can use a slash (/) to distinguish between path segments. The path can also be empty, but you still need to provide a file name - in that case, don’t use a slash (/).
File type #️⃣
By default, the JSON file type is selected. This field is required for uploading. You can choose from various file types that Localazy supports. Supported file types for Figma are listed in the table below.
| Supported file types |
|---|
| Android XML |
| Android XML (from Gradle) |
| CSV/TSV |
| Flutter ARB |
| HJSON |
| INI |
| iOS/macOS .plist |
| iOS/macOS .strings |
| iOS/macOS .stringsdict |
| Java .properties |
| JSON |
| JSON5 |
| Microsoft Excel |
| Multilingual CSV/TSV |
| Multilingual HJSON |
| Multilingual INI |
| Multilingual JSON |
| Multilingual JSON5 |
| Multilingual Microsoft Excel |
| Multilingual Nette Neon |
| Multilingual OpenOffice ODS |
| Multilingual PHP |
| Multilingual TOML |
| Multilingual YAML |
| Nette Neon |
| OpenOffice ODS |
| PHP |
| PO/POT file |
| Qt TS |
| Rails YAML |
| RequireJS |
| TOML |
| Windows RESX |
| YAML |
The uploaded file will then be available on Localazy CDN.
Select an existing file #️⃣
If you don’t have any files in your project yet, you can only create a new file (Select an existing file is hidden).
If you try to create a file containing the same file name, path, and type as an existing file, the upload is disabled.
As soon as you have at least one file in your project, you can select it from the list of existing files. Simply click on the Select an existing file button. The context is switched to the list of existing files where you can select a file. This context is automatically preselected after opening the plugin when you have some files in your project. To create a new file after that, click the Create a new file button.
Note that when you select an existing file, the File type selector is automatically prefilled with the correct value; therefore, the input is disabled.
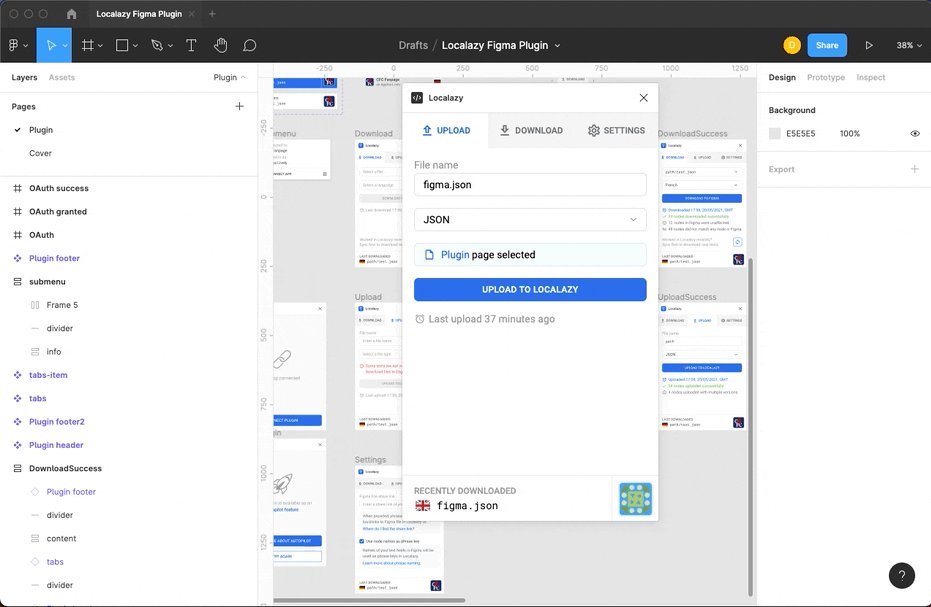
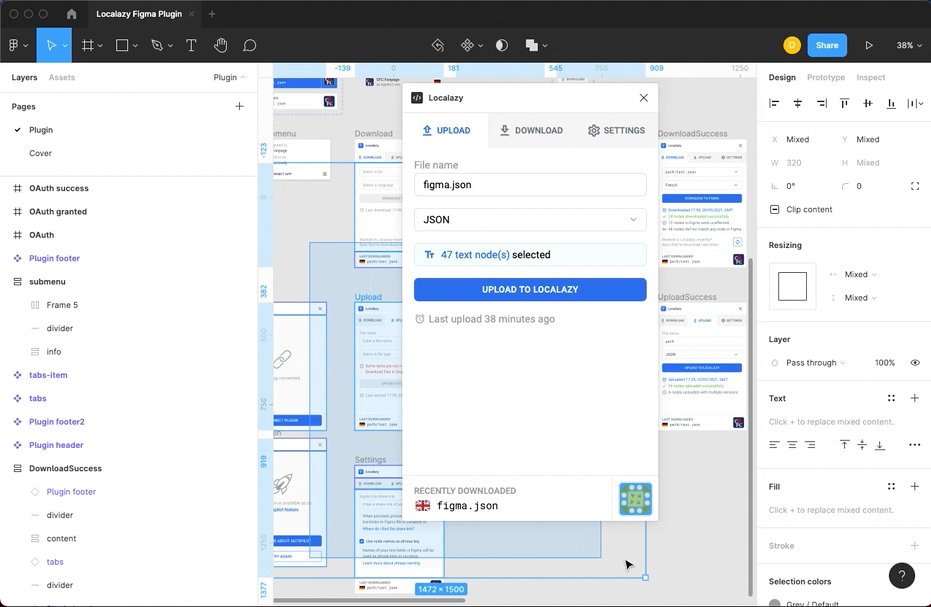
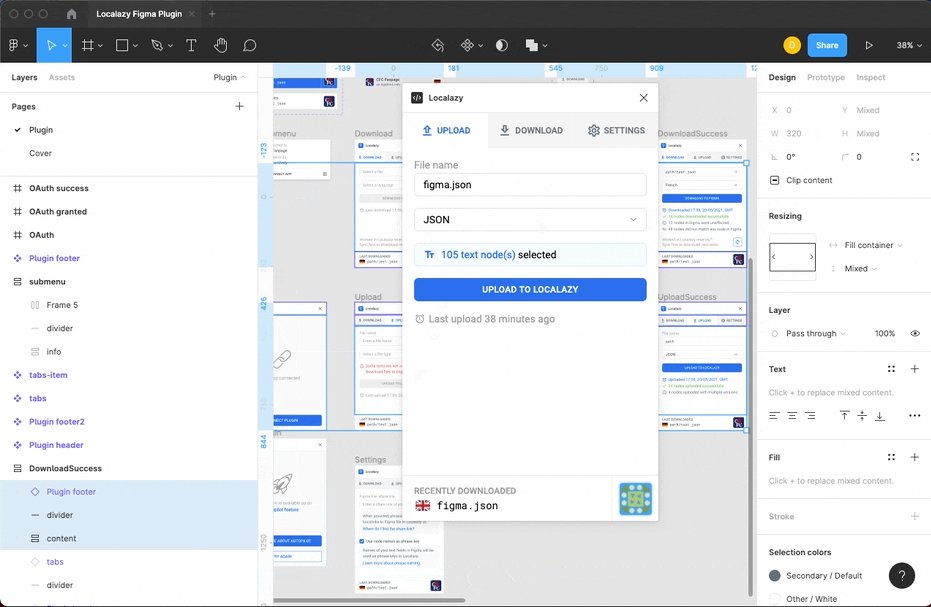
Current selection scope #️⃣
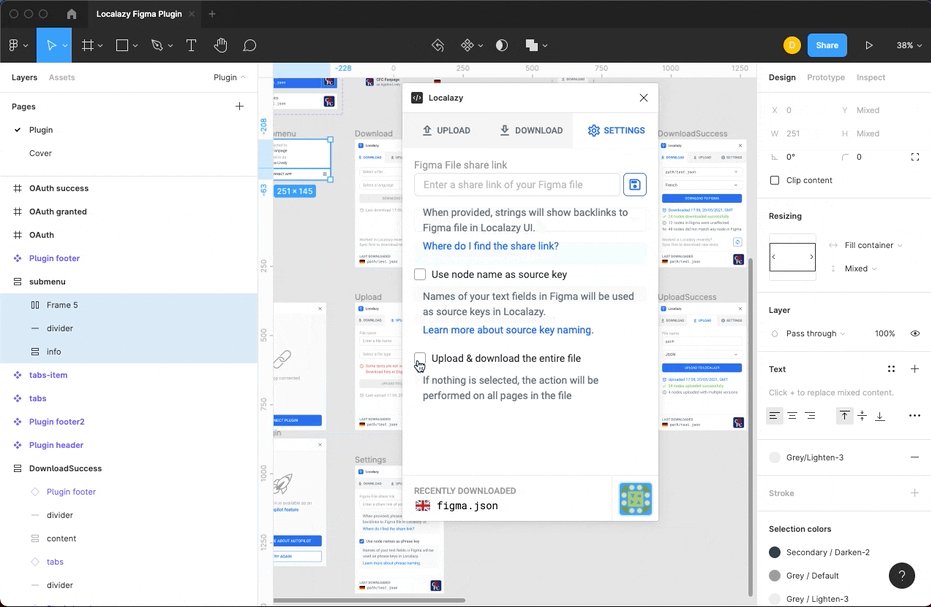
If there is not any node selected in Figma, current selection scope will be displayed based on Upload and download the entire file setting. If a page is selected, then the name of the currently active page is displayed. In case the entire file is selected, the document’s name is displayed.
A number of currently selected TextNodes will be evaluated every time a user selects a node or more nodes (by clicking or dragging), switches a page, changes the settings option, or performs a download action, as you can see in the preview below.

In large documents (containing thousands of TextNodes), users may experience delays in evaluations. It is caused by Figma Plugins API implementation. We are doing our best to optimize the algorithms to eliminate performance issues as much as possible.
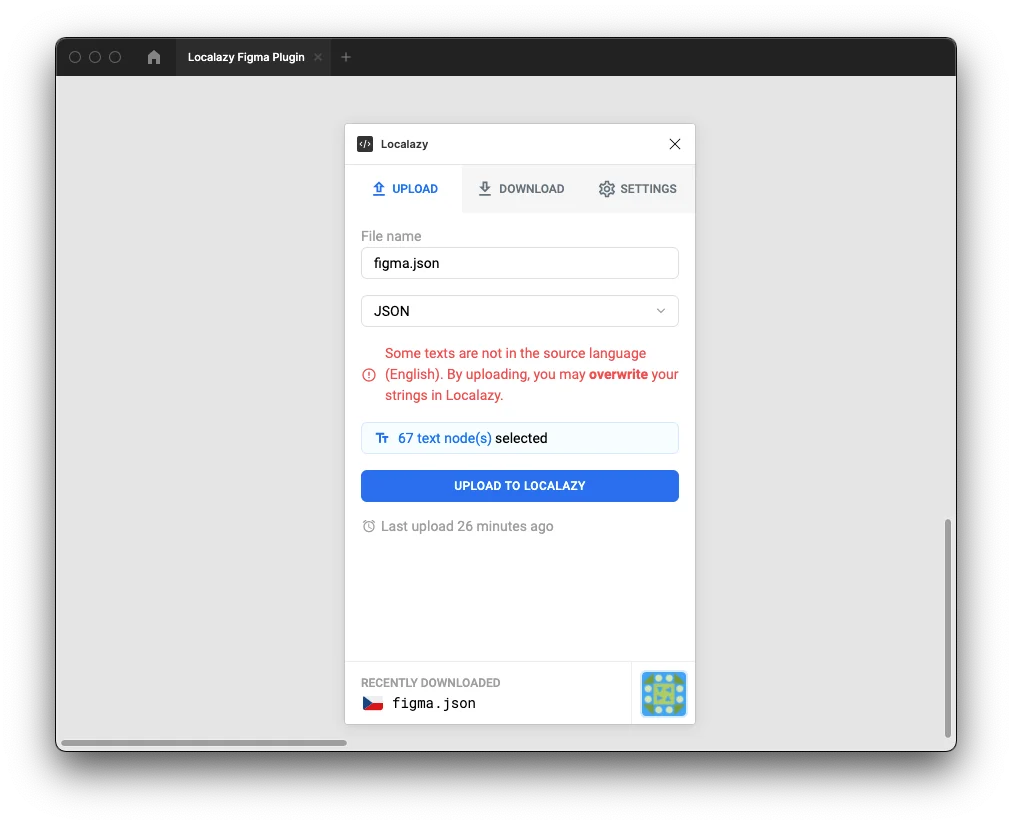
Different document language notice #️⃣
When at least one of the nodes from the current selection scope does not match the source language, a notice informing about the fact will be displayed above the UPLOAD TO LOCALAZY button. You are allowed to press the upload button. Just have in mind that by doing so, you will overwrite your source language strings (although this may be desirable behavior sometimes).
Untranslated TextNodes are considered as nodes in the project source language. During each download, a current translation language is stored directly with every TextNode in the scope. That means that even after moving a node in the design structure, the user will always have a notice displayed correctly based on the current document tree structure.

Uploading #️⃣
The upload process will start by clicking on the UPLOAD TO LOCALAZY button. The plugin will traverse through the current selection scope and upload all the text content (from TextNode nodes) to Localazy. You can adjust the source key identifier using the plugin’s settings.
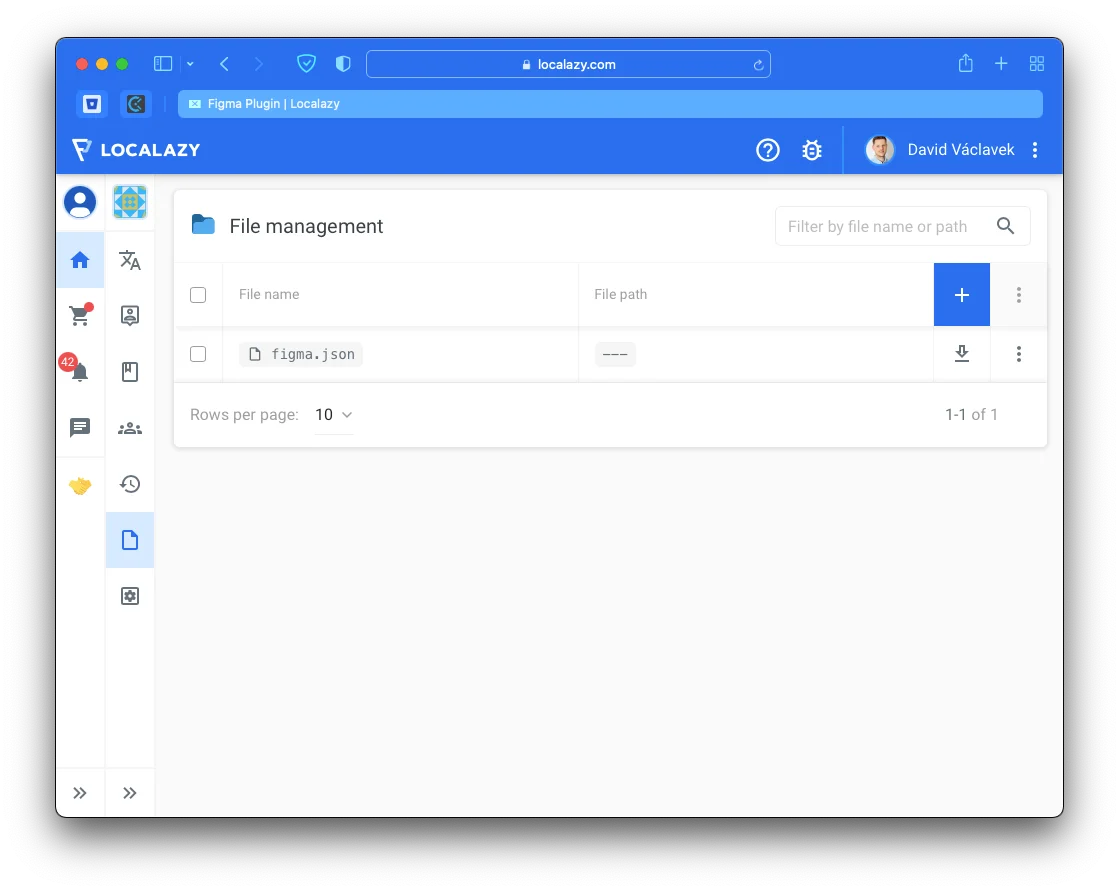
You can find all of the uploaded files in Localazy File Management.

Filename and file type are always remembered after every upload. After restarting the plugin, the latest uploaded file name is always prefilled.
Stats #️⃣
After every upload, you can see an upload report. This report will be dismissed after switching the tab or restarting the plugin.
Stats will show you:
- the total number of analyzed nodes
- the number of nodes successfully uploaded to Localazy
- (if use node name as source key active) a number of uploaded strings with duplicated source keys
- the number of created/updated screenshots
- eventually, the number of unchanged screenshots
Since the first upload, there will always be a timestamp of the last upload displayed. This information is attached to the Figma file, so you will always see the timestamp of the last upload that any user contributing to a project has made.

Limitations #️⃣
It is not possible to have more than 1000 files per project.