Good UX writing can save brands from losing users and winning new ones. Whether you’re hiring UX writers and want to provide them with the right tools to produce exceptional work or if you’re a UX writer exploring the right tools to take your career to the next stage, this article is for you.
At Localazy, we value well-crafted UX writing as much as we value good translations and exceptional software. Because at the end of the day, we’re together trying to accomplish the same thing: provide unmatched experiences for users. 🥇
Here’s a list of platforms & tools to help you become a stellar UX writer and create amazing user experiences.
👨💻 Top 7 research tools for UX writers 🔗
Good writing starts with well-structured research. 🔍 These tools will help you collect all the data you need before writing a single word.
1. Airtable 🔗
Airtable is a cloud collaboration service used by professionals in multiple fields, from project management to timesheets and daily workflow tracking. It allows UX writers to document and organize their research data into structured databases with ease.

For what can you use Airtable? During your research, you can store user profiles, survey responses, and interview transcripts. Since UX writing involves tons of research, Airtable is the ideal place to store it all in an interconnected way and view it in your preferred modes.
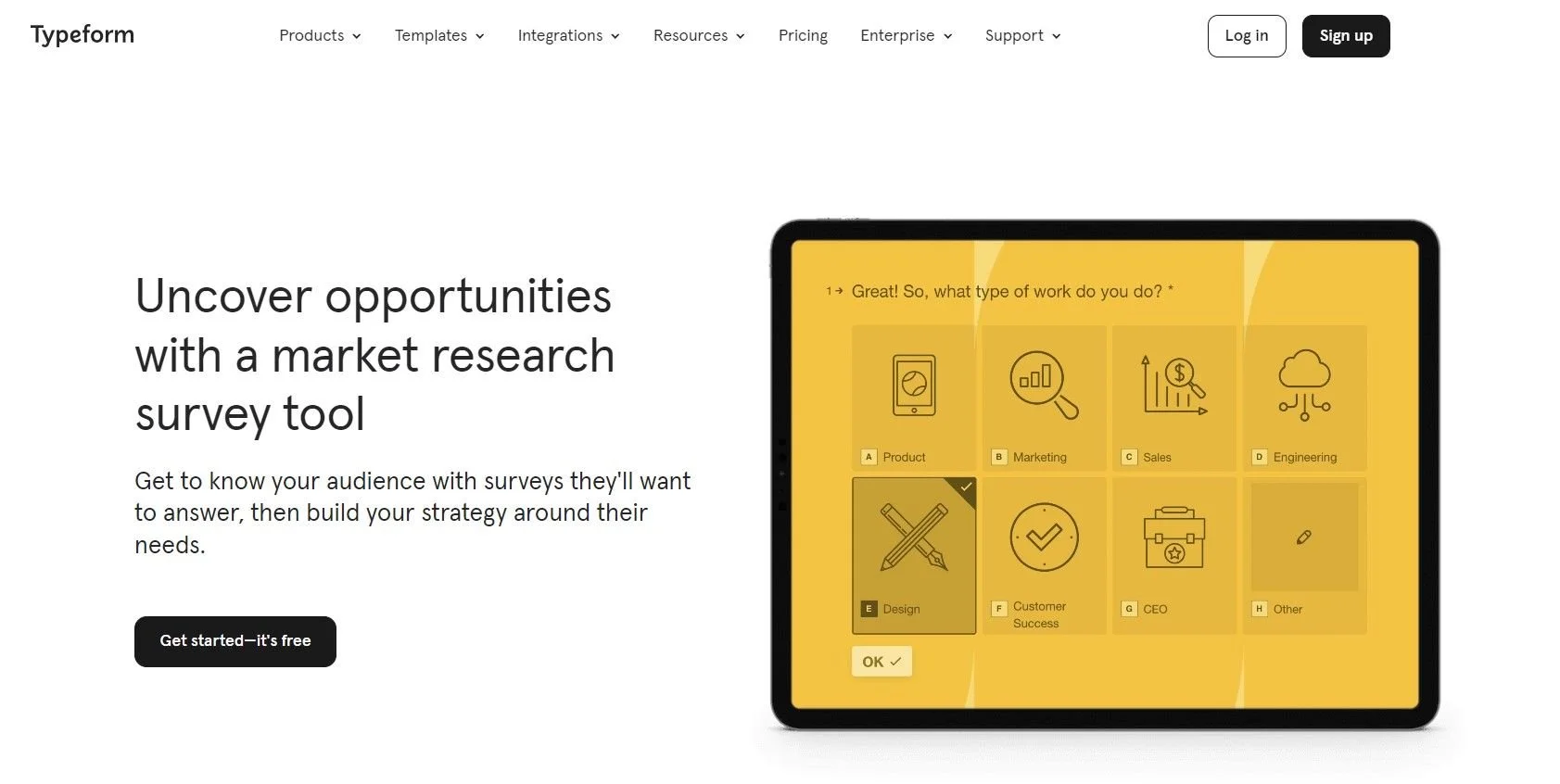
2. Typeform 🔗
Surveys allow UX writers to get firsthand insights into customers' pain points, struggles, and desired features. And Typeform makes this practical and easy. You can build interactive forms, send out surveys, and visualize the gathered data to have a better understanding of it. Not only is this helpful for writing microcopy but also when localizing your products, which is another way to improve UX.

Typeform allows you to perform an analysis of your data to inform better writing decisions. The software has an intuitive interface and smooth UX copy that guides you along the way. Moreover, the software provides over 120 integrations to help you manipulate your data and build powerful forms, surveys, and quizzes.
Related: Agile localization for UX: The Localazy Figma plugin changes the game.
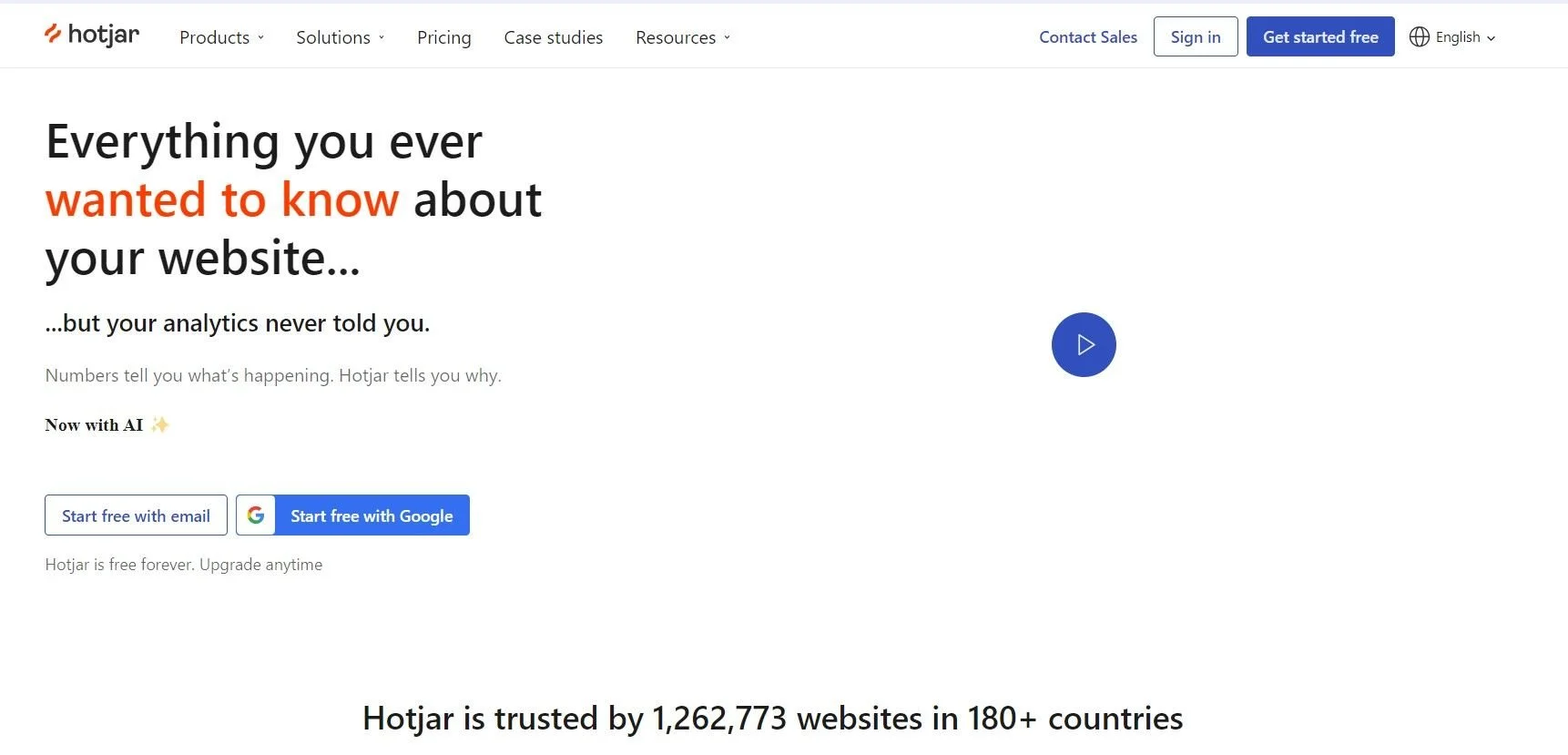
3. Hotjar 🔗
Before you sit down to write, you need to know how users behave when they visit the current version of the digital product you’re working on. You need to see what section they spend the most time on, what appeals to them, and what doesn’t. 🤔

One way to do this is by deep-diving into user behavior with heatmaps, session recordings, and user surveys, offering valuable feedback for content optimization. And Hotjar offers just that. You can precisely see where users click and how they navigate through your apps or websites.
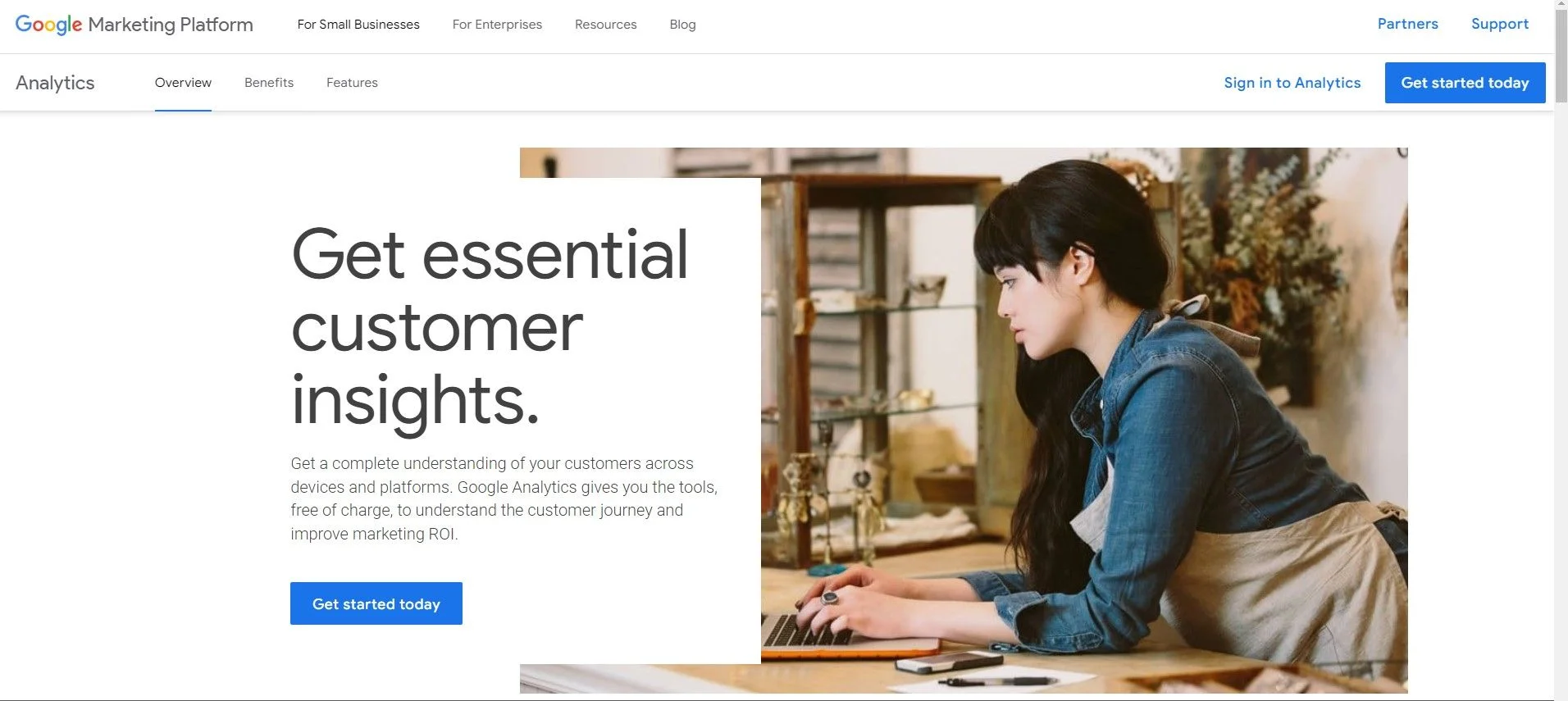
4. Google Analytics 🔗
Google Analytics allows you to harness the power of data to understand user journeys and adapt your content strategy accordingly. The valuable data inside GA shows invaluable details about your users. While this is one of the oldest tools in the market, it still remains super useful.

From bounce rates, time spent on each page, and A/B testing headlines, GA offers insights that can be used to improve your UX considerably. Moreover, it offers insights into the state of conversions and much more.
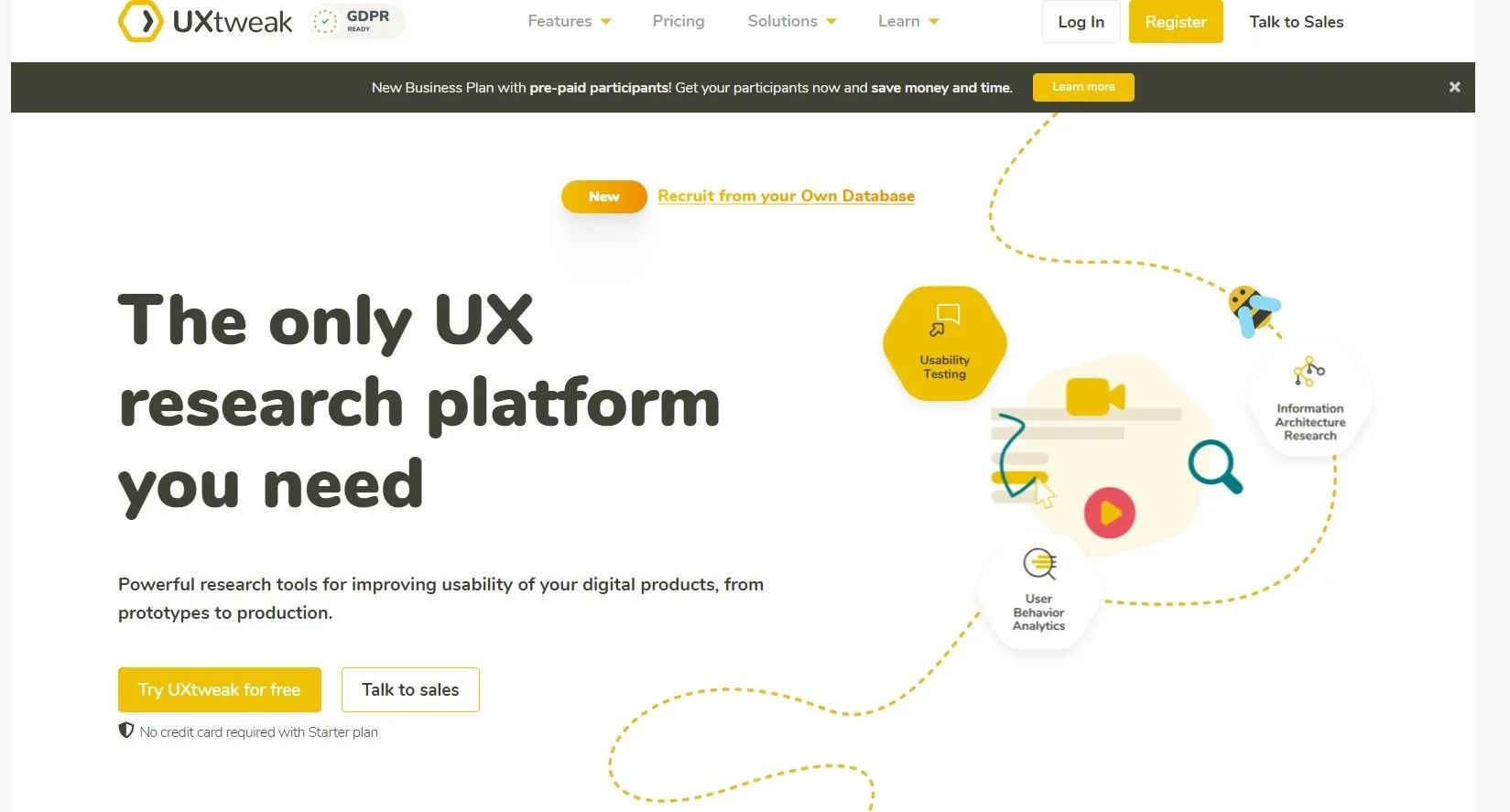
5. UXtweak 🔗
UXtweak can add unmatched data to your UX research. UXtweak is valuable for identifying usability issues, tracking user behavior, and making data-driven decisions to improve the overall user experience. To achieve this, you have a wide range of features like session recordings, heatmaps, and clickmaps to help you understand how users interact with your website or apps.

The platform allows you to have all your UX tests in one convenient place. This means your Figma prototype tests, surveys, and card sortings are neatly organized together. The only disadvantage of UXtweak is in the interface, which might appear a bit counterintuitive at first, so you'll need to spend some time exploring it.
6. Usertesting.com 🔗
Usertesting.com is used by app/website owners for remote user testing. A business can create specific user testing scenarios and pay real people to go through them and find flaws. 🕵️ People from different backgrounds and locations act as users and interact with the product while providing real-time feedback through video recordings, surveys, and written responses.

The website comes with a user-friendly UI, which is great, especially if you're not familiar with such tools. The platform is continuously refined, and you’ll be often asked for your input as a user. However, it isn’t your job as a writer to create and set up surveys. As a UX writer, you’ll make your job easier if you know how to navigate through the platform and review testers' feedback when writing microcopy.
7. Userbit 🔗
This one is a little special for us because we’ve used Userbit ourselves, and it has been amazing, starting from the UI and the abundance of tools to their exceptionally fast customer support. Userbit functions as a research repository, and it provides a wide range of UX tools and collaborating tools for UX researchers.

With Userbit, you’ll be able to manage your interviews, surveys, notes, and people, as well as get transcriptions for your video interviews easily. Moreover, you can create user flows, personas, visual sitemaps, and journey maps all in the same place. You can perform analytics on your research data and share it with an unlimited number of team members.
✍️ Top 5 writing tools for UX writers 🔗
After finishing your research, it’s time to flesh out some microcopy! The process is undoubtedly challenging, but with the right tools, you can organize and refine your ideas.
Five of the most popular tools UX writers use for writing include:
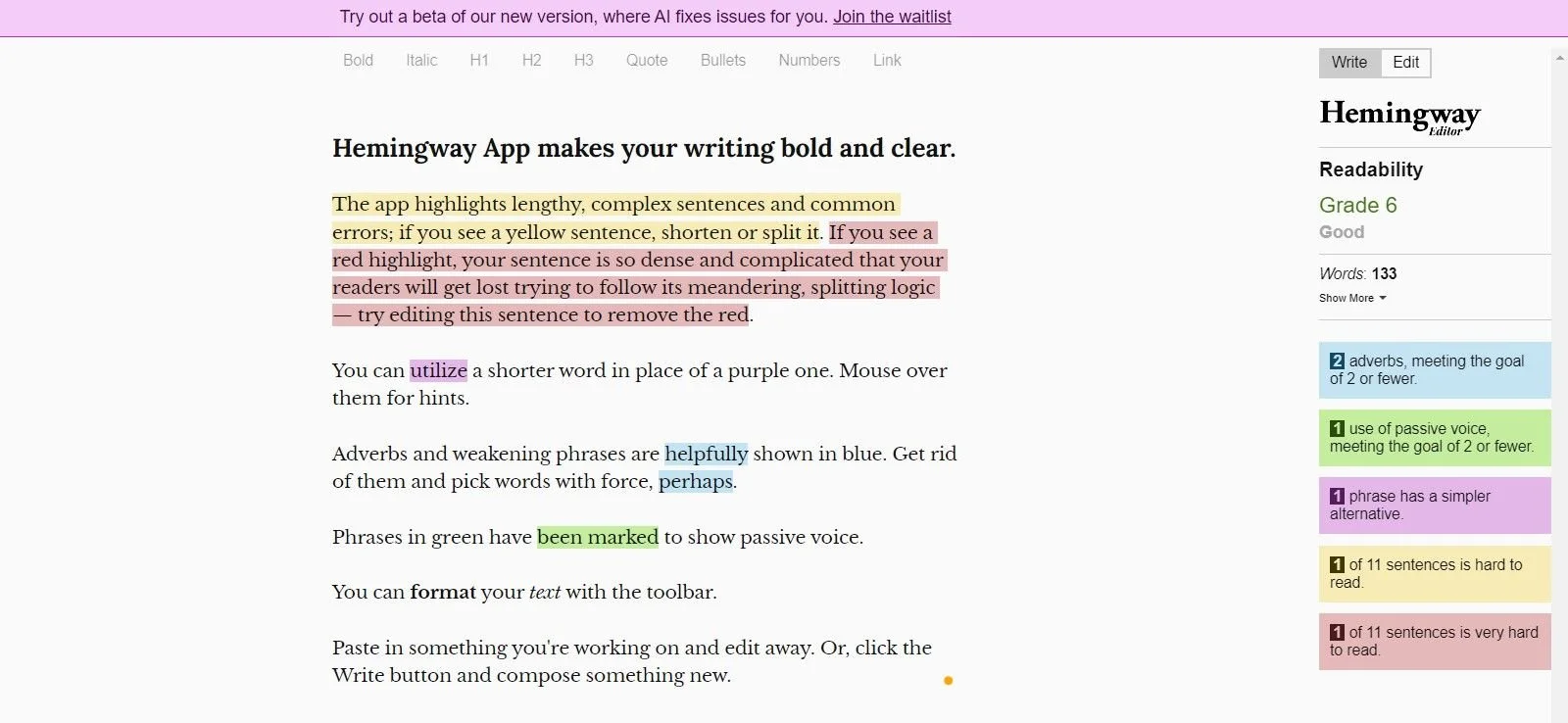
8. Hemingway App 🔗
The Hemingway App is like a trusty sidekick for UX writers. It’s not just for pro writers, but it's a super tool to make your microcopy shine and connect with users. It’s like a secret weapon to make your sentences clearer, ditch confusing jargon, and help your words flow smoothly. This means your users won’t be scratching their heads trying to figure out what you're saying, making their experience way better.

When you include the Hemingway App in your UX writing process, your content becomes punchy and engaging. To write in a simple way becomes challenging after a while because you can’t spot your own mistakes. But once you paste your content into the Hemingway App, you’ll get helpful pointers on what to fix.
9. Frontitude 🔗
As their website intro states, Frontitude provides one Source of Truth (SoT) for your product copy. Imagine having a writing partner at your disposal who flags spelling errors, points out clunky sentences, and even gives you high-fives when your words hit the mark. That's the simplest way to describe Frontitude.

With the widespread implementation of AI, Frontitude couldn’t be left out. They’ve implemented AI into their product with a UX Writing Assistant, which allows you to connect it directly on Figma and revise your microcopy without having to switch between Figma, Frontitude, and another app where you write your copy.
Related: Translation Technology: Exploring the Pros and Cons of AI Translation
10. Google Docs 🔗
Every writer needs to dump their ideas into a blank page before they turn them into exceptional, fine-tuned copy. Google Docs is a simple app, part of the Google Workspace, that helps UX writers collect their ideas, flesh them into full paragraphs, collaborate in real-time with other teammates, and format their texts easily.

Google Docs is completely free to use. You don’t have to pay for a monthly subscription for a product you might not use. Beyond a simple word processor, it's a versatile hub where UX writers can ideate, draft, and co-write with ease. 🧠 With commenting and suggestion tools that allow real-time feedback exchange, writers can receive input and feedback from design, development, and other stakeholders.
11. Readable 🔗
As its name suggests, Readable makes your copy as a UX writer more readable and analyzes it in-depth, providing you with solutions. At first glance, it appears to be similar to the Hemingway App, but it offers many more detailed features you’ll love. It comes with a wide number of metrics to help you perfect your writing.

Readable has tons of features, from sentiment analysis to grammar checking, to make sure your writing speaks to your researched personas. While it is useful to everyone who writes, UX writers can benefit more from it since their writing needs to be very concise and target user pain points in a few words.
12. GatherContent 🔗
GatherContent is like a virtual workspace where you can put together your content and work together with designers, developers, and others smoothly. From its interface, it looks like a modern Google Docs, but with many more features. Inside GatherContent, you can nest files inside folders as if you’re working in Figma, use templates, and assign workflows to take content from the first draft to production fast. 📲

It also helps you work closely with designers and developers, so your words fit perfectly into the overall user experience. No more confusing emails or messy back-and-forths. On GatherContent, you can easily keep track of changes and get everyone's approval, making your daily workflow easier.
📐 Top 5 wireframe platforms for UX writers 🔗
UX writers don’t need to be experts at building wireframes, but they must have basic wireframing skills to outline their copy. From Sketch's intricate layouts to Balsamiq's rapid sketches, knowing how to use these tools will help you land more opportunities and collaborate better with your teammates.
13. Sketch 🔗
Sketch helps you to create detailed wireframes that visualize the layout and structure of your content. The app isn't just about generating cool graphics; it's about creating detailed wireframes that allow you to develop great user experiences.

With Sketch, wireframing is easy since it comes with tons of instructional videos and tutorials to help you get your ideas into useful sketches. 🖍️ As a UX writer, you only need to know the basics of navigating the app and making edits to the text, as most of the wireframing and design work will be done by the designer.
14. Whimsical 🔗
UX writing isn’t blog writing. You don’t receive a topic, do a write-up, deliver it, and call it a day. As a UX writer, you need to be prepared to produce copy by working with design teams, product managers, and users. Wireframing is an important part of the design process in which you’ll need to give your input as a writer and add suggestions.

Whimsical is a popular interactive platform for wireframes, diagrams, and flowcharts. As a UX writer, you’ll probably be asked to use Whimsical for wireframing. Whether you'll have to sketch out a new app interface or optimize a website, Whimsical lets UX writers visualize their ideas and collaborate with designers and developers with ease. While you’re not responsible for building entire wireframes, your input is necessary, and Whimsical is pretty easy to use, user-friendly, and provides tons of instructional videos.
15. Miro 🔗
Another tool similar to Whimsical is Miro. They both have similar interfaces, suitable not only for designers but for non-designers as well. It comes with over 2000 templates (🤯) and a multitude of 130+ apps and integrations. What is Miro used for?

With Miro, teams can create wireframes, design collaboratively, or present flows to stakeholders. As a UX writer, knowing the basics of Miro helps you navigate the project design and see the context of your words. Instead of writing blindly on a document, now you can see where your text fits.
16. Balsamiq 🔗
Miro and Whimsical are great for a versatile number of applications, from wireframing to building product roadmaps and user journeys. However, Balsamiq is designed for wireframe building mostly. On Balsamiq, you can quickly sketch out user interfaces and interactions to solidify your content structure.

As a UX writer, you'll find Balsamiq to be an invaluable tool for wireframing. The beauty of Balsamiq is that it prioritizes functionality over aesthetics. 🛠️ It's all about efficiently visualizing the UI & UX without getting bogged down by intricate design elements. Balsamiq's simplicity is its strength - it offers a wide range of pre-built UI components, allowing you to quickly sketch out your ideas and concepts.
17. Wireframe.cc 🔗
Wireframing can be time-consuming, especially when you have tons of options to choose from in terms of colors and shapes. Wireframe.cc solves this problem by focusing on simplicity. It provides a clean canvas where you can map out the structure and layout of web or app interfaces with ease. No frills, just efficiency.

With Wireframe.cc, you skip the clutter and focus on the essentials. Even their homepage directly lands you into the workspace. You'll find a minimalistic set of elements, making it quick and straightforward to create wireframes that serve as the backbone of your UX projects. Simply put, Wireframe.cc is the UX writer's tool of choice for turning concepts into tangible, user-friendly layouts.
🎨 Top 5 design & prototyping tools for UX writers 🔗
When you step foot into UX writing, you should expect to know the basics of design and prototyping if you want to succeed. In this section, we’ll explore five prototyping and design tools that help you contribute to creating delightful user experiences.
18. Google Slides 🔗
Google Slides goes beyond its traditional use and serves as an ally for UX writers when it comes to proposing new UX copy versions. While you can definitely duplicate designs on the design app your team has chosen and add the proposed text to them, the best way to avoid clutter is to screenshot the proposed change and paste it into Google Slides in a “before and after” style. ✂️

There’s a lot you can do on Google Slides when it comes to explaining changes you’ve done to a project, but also to build a portfolio for your work. You can easily create individual slides for various screens and interactions, mapping out the user journey cohesively. Adding clickable links between slides lets you simulate user interactions, granting a rudimentary yet effective preview of the user experience.
19. Figma 🔗
One of the worst feelings you can experience as a UX writer is that of having to replace a lorem ipsum text without having a say in the design process. But Figma changes this for you. Once you learn your way around it, you can make tweaks, add comments, collaborate with designers, and make changes in real time.

To UX writers, Figma is a multifunctional tool. You can work alongside your design and development teams, watch the prototype evolve, and contribute your text where needed. Whether it's crafting microcopy for buttons or refining in-app messaging, Figma makes it a breeze to add text and see how it fits into the UI. Plus, it simplifies version control, making it easy to track iterations and updates.
📹 Related: Multilingual Figma prototyping with Localazy done quickly
20. Framer 🔗
Besides Figma, Framer is another useful tool for UX writers. It helps you to map out user journeys, illustrating precisely how your content weaves into the broader user experience. Here, you can experiment with various interactions, ensuring that your chosen words align harmoniously with every user action.

Its only downside is the fact that it requires more coding knowledge, and it might lack specific documentation to guide you through particular issues. However, you can always find answers to your questions on forums and blogs.
21. InVision 🔗
As a UX writer, you'll find InVision to be an invaluable tool in the prototype development process. InVision lets you transform static designs into interactive prototypes with ease. You can take those wireframes and mockups and breathe life into them by adding clickable elements, transitions, and animations.

This is crucial for you as a UX writer because it allows you to see your content in action, making sure that the flow and messaging align with the user journey. 🔎 🗺️InVision works like a charm as a prototyping tool. It is pretty slick and efficient because it was built for designers, by designers. It's evident that every feature they develop is geared towards aiding the design and content creation process.
22. Adobe XD 🔗
When you’re learning UX writing and design basics, Adobe XD is guaranteed to pop up in the process. And even though Adobe XD comes with a free version, if you’re paying with other Adobe apps, this is a great deal in terms of pricing to win access to all its features. Adobe XD allows you to collaborate with designers, making sure that every piece of microcopy is in perfect harmony with the overall user experience.

With it, you can directly embed your text into the interactive prototypes. This means you can see how your words will look and feel in the actual user interface, making sure they fit well and guide users intuitively. You get to play with user flows, ensuring that your content aligns with the user journey. Even though Figma has all the features of Adobe XD, the app provides an entirely different experience.
📌 Final thoughts 🔗
UX writing is a critical process focused on building amazing user experiences. For you to take charge of the process as a UX writer, it’s necessary to know how you can navigate the entire web/app production process, from wireframing to prototyping.
We hope this article was useful to you. At Localazy, we help business owners and their teams provide exceptional user experiences by localizing their app/web content into multiple languages with the help of our software and professional localization experts. Discover more about us here.